Cómo crear cualquier formulario web en Calculoid: estudios de casos de calculadoras web #7
Con Calculoid puedes recrear cualquier forma de conversión que veas en la web. En este caso de estudio, aprenderá a copiar un formulario de conversión web en Calculoid. De forma rápida y sencilla.
Casi el 30% de los tickets de soporte entrantes tienen la misma pregunta: "Encontré una forma / calculadora genial, ¿es posible crear la misma con Calculoid? Si es así, ¿cómo?".
Preparamos para ti un tutorial polivalente.
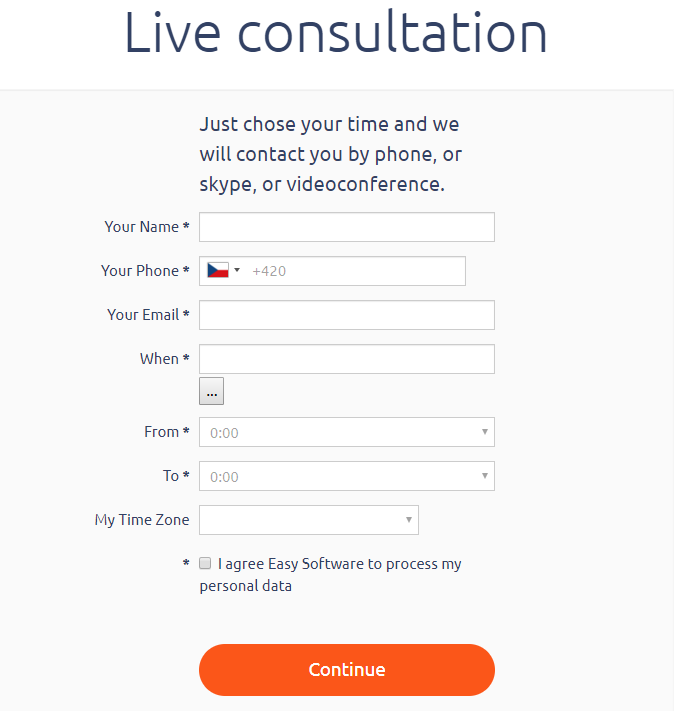
Esta es una de nuestras formas que queríamos recrear en Calculoid:
La mayoría de los formularios de conversión en la web consisten en:
1. Ingresos - campos que permiten u obligan (si es necesario) a los usuarios a ingresar datos o elegir entre las variables presentadas. La entrada puede ser área de texto simple, control deslizante, cuadro de radio, casillas de verificación, menú desplegable.
- Ejemplo del formulario: todos los campos que ve en el formulario son entradas.
2. Resultados - campos que le presentan los resultados o realizan acciones como enviar correos electrónicos, generar cotizaciones y mostrarle los valores finales.
- Ejemplo del formulario: Como resultado, tiene un mensaje de éxito y los datos se envían a otra aplicación. De la misma manera puedes generar leads.
3. Fórmulas y condiciones - reglas que procesan los datos ingresados para presentarle los resultados.
- Ejemplo del formulario: No hay fórmulas ni condiciones especiales en este formulario. Solo los campos obligatorios.
4. Diseño - Una vez que tenga toda la lógica en el formulario, desea que se vea agradable y presentable.
Cómo fluir:
1. Mire el formulario y analícelo. Aquí hay algunas preguntas que deberían ayudarlo en esta parte:
- ¿Qué debo ingresar / elegir en el formulario? - Estas son entradas.
- ¿Qué obtengo como resultado? - Estos son los resultados.
- ¿Cómo obtener esos resultados basados en la información que ingresé? - Estas son fórmulas y condiciones.
- ¿Cómo se ve el formulario? ¿Hay alguna marca? Cuales son los colores ¿Hay elementos interactivos? - Diseño.
2 Agregue todos los campos con las entradas y resultados en su calculadora.
3 Establecer esos campos. Agregar nombres, valores predeterminados, ext.
4. Establezca todas las fórmulas y condiciones necesarias.
5 Ajuste los tamaños de campo y colóquelos en el orden correcto utilizando las funciones de arrastrar y soltar.
6 Dale estilo a tu calculadora con configuraciones de diseño.
7 Verifique si el formulario está listo. Puede perder pequeñas características adicionales en los primeros pasos. Compruebe si necesita redireccionamientos, campos ocultos, enlaces o signos / imágenes de marca.
8 Haga que su calculadora termine para generar los dos códigos de inserción: HTML e iFrame.
9 Incruste su formulario / calculadora en una página de prueba. Verifique todas las funciones necesarias. Luego verifique si el formulario se adapta al diseño de su web.
10 Incruste la versión final en la página deseada.
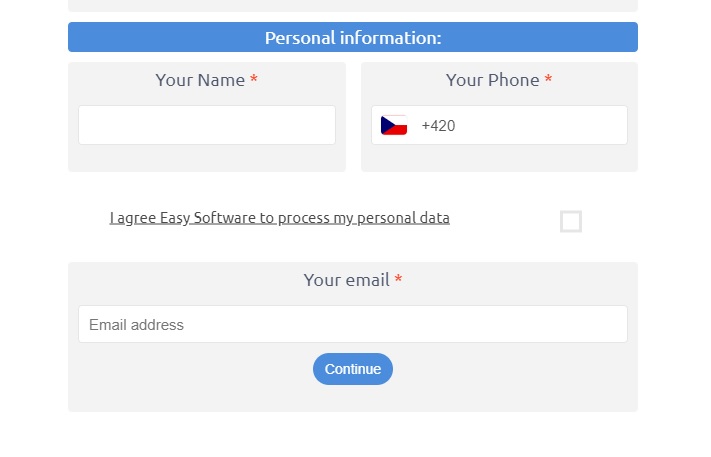
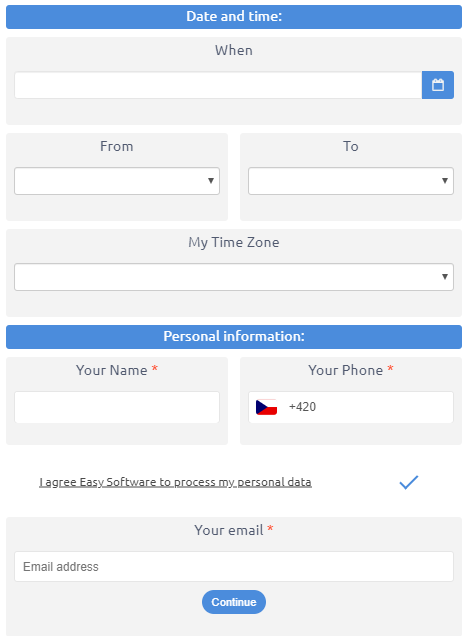
Como puede ver, el formulario final tiene un diseño ligeramente diferente. Al hacer frente a un formulario desde la web, no siempre es una buena idea mantenerlo exactamente igual. Puede hacer que el formulario sea mejor y más presentable cambiando algunos colores o un diseño general.