Cómo incrustar una calculadora en su sitio web: casos prácticos # 10 de calculadoras web
En este estudio de caso, puede encontrar toda la información útil sobre cómo integrar una calculadora web en su sitio web.
Echemos un vistazo más de cerca a las diferencias entre los códigos HTML y iFrame. Y compruebe cómo se puede incrustar Calculoid en los creadores de sitios web más populares.
HTML e iFrame
Una vez que configura su calculadora como 'terminada', hay dos códigos autogenerados: HTML e iFrame. Ambos códigos incluyen JavaScript y HTML y tienen diferentes especificaciones y parámetros. Las casillas de verificación bajo el código HTML le permiten configurar si desea mostrar el nombre y la descripción de la calculadora. Las casillas de verificación funcionan tanto para HTML como para iFrame
Insertar código llamado 'HTML'w
Este código de inserción le permite aplicar estilos CSS desde su sitio web a su calculadora. La mayoría de los estilos se aplican automáticamente. Esta es una gran oportunidad para hacer que la calculadora parezca nativa para su web. Sin embargo, hay ciertas trampas. Algunos estilos en su sitio web pueden causar conflictos con Calculoid CSS y dañar el aspecto y / o la funcionalidad de su calculadora. Además, los sitios web basados en Wordpress pueden requerir instalación Complemento Calculoide. El código HTML funciona bien para la mayoría de los usuarios de Calculoid. Si no usa WordPress, pruebe primero el código HTML.
Insertar código llamado 'iFrame'
Como se mencionó anteriormente, este código consta de JavaScript y HTML, así como el llamado 'HTML'. Sin embargo, tiene un marco alrededor del contenido incrustado. Hace que los estilos CSS de su sitio web no se apliquen a su calculadora. Todavía puede hacer que su calculadora parezca nativa de su sitio web utilizando la configuración de diseño de Calculoid y agregando su CSS personalizado al código de inserción. Nuestros desarrolladores pueden crear CSS personalizado para ti. El código iFrame también tiene pequeñas debilidades. A Google no le gusta el contenido incrustado con marcos. Incrustar con iFrame puede causar poca influencia en el SEO de la página web con la calculadora integrada. Sin embargo, esta influencia nunca es dramática. Pruebe el código de iFrame si tiene conflictos de estilo después de incrustar con HTML.
Plugin de WordPress
La mejor práctica para incorporar Calculoid en un sitio web basado en WordPress es utilizar nuestro complemento. Toda la información sobre el complemento se puede encontrar esta página. Lo más importante es poner la clave API correcta en la configuración del complemento. La clave se puede encontrar en la página 'Mi perfil' en la aplicación Calculoid.
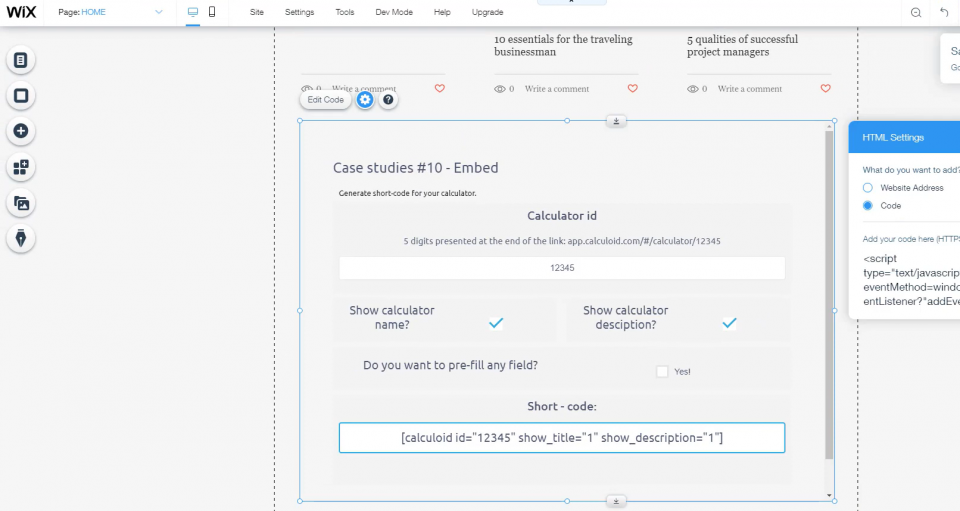
Ejemplo de un código corto: [calculoid id = "60204" show_title = "0" show_description = "0"]
Use esta calculadora para generar un código corto.
Además, Calculoid tiene complementos para Joomla y Drupal.
Pruebas de inserción de las plataformas de construcción web más utilizadas
| Nombre de la plataforma | HTML | IFrame | Plugin de WordPress |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| Ve papi | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Hay tantos temas para WordPress y tantos creadores como Elementor. Es casi imposible hacer que el código de inserción HTML funcione correctamente para cada web de WordPress. Sin embargo, el código funciona bien con los mejores constructores.