Documentación Calculoide
- General: información básica sobre cómo funciona la plataforma
- Para desarrolladores: información más detallada para usuarios avanzados y desarrolladores web
Primeros pasos: cómo crear una calculadora y agregar campos
- Diseño global: para establecer el diseño en general
- Diseño de campo: para necesidades más específicas
- Campo deslizante
- Campo de texto
- Campo Radiobox
- Campo de fórmula
- Campo de casilla de verificación
- Enviar campo de resultados
- Campo de Paymnet
- Campo HTML
- Campo textarea
- Campo de gráfico de indicadores
- Campo de gráfico circular
- Seleccionar campo
- Campo de fecha
- Ir al campo de página
- Condición para mostrar la función de campo
Cómo incrustar una calculadora
- Zapier: plataforma de integración con más de 1000 aplicaciones disponibles
- Google Analytics - integración directa
- Productos Redmine: integración directa con EasyProject y EasyRedmine
¿Cómo funciona Calculoide?
General
Calculoid es una plataforma basada en la nube. Una vez que tenga una cuenta con nosotros, puede comenzar a crear sus calculadoras. Calculoid tiene un editor que permite configurar una calculadora sin codificación. Todas sus calculadoras se guardan en su cuenta. Para administrarlos, debe abrir la página 'Mis calculadoras'. Una vez que su calculadora esté lista, puede incrustarla en su web con HTML o iFrame. Los códigos se generan automáticamente y se presentan en la pestaña 'Publicar'. Para incrustar su calculadora, simplemente copie uno de los códigos y péguelo en su web. Después de incrustar la calculadora, tiene todas las estadísticas en la página de su calculadora. Para usar Calculoid en su totalidad, integre su calculadora con su sistema CRM para obtener leads o con cualquier otra aplicación disponible en Zapier.
Para desarrolladores
Calculoid.com es una aplicación web JavaScript estática que utiliza el marco AngularJS para ejecutarse. Es una aplicación de peso pesado en comparación con la aplicación de incrustación cuyo objetivo principal es ser una biblioteca pública para calculadoras y un potente editor de calculadoras. Para obtener más información sobre Calculoide, lea "¿Cómo funciona Calculoide?".
Cómo rellenar previamente los datos en la calculadora
Hay dos formas de rellenar previamente los datos en la calculadora, por cadena de consulta de URL o en el atributo ng-init en el elemento.
Por ng-init atribute
La configuración de relleno se inserta en la función ng-init - init () como nuevo objeto valores (ejemplo: valores: {}). Para establecer valores individuales, debe agregar una clave con la ID del campo y su valor. (ejemplo: valores: {F12345: 'valor de ejemplo'} - esta configuración de ejemplo rellenará previamente el ID de campo F12345 con 'valor de ejemplo'). Por lo tanto, el código de inserción se verá así:
Es posible rellenar previamente los campos de correo electrónico, control deslizante, radiobox, texto, área de texto, pago y casilla de verificación.
Si el campo de pago se usa en su calculadora, existe la posibilidad de completar previamente toda la información de facturación (excepto las casillas de verificación personalizadas) agregando un nuevo objeto facturación dentro valores{} (ejemplo: valores: {facturación: {}}).
Facturación inf. rellenar previamente
dirección, ciudad, nombre de la empresa, país, correo electrónico, nombre, apellido, oac, teléfono, vatid, zip
Ejemplo:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', valores:{ F12345: 'valor de ejemplo', facturación:{dirección:' Dirección de ejemplo', ciudad:'Ciudad de ejemplo', país:'EE.UU.', código postal:'111111', correo electrónico:'Esta dirección de correo electrónico está protegida contra robots de spam. Es necesario activar Javascript para visualizarla.', nombre:' John ', apellido:' Doe ', oac: true, teléfono:' + 111123456789 ', companyName:' Nombre de la empresa ', vatid:' GBxxxxxxxx '}}) "ng-include =" load () " >
oac = Orden como casilla de verificación de la empresa (solo puede ser verdadero or false)
Por cadena de consulta de URL
Los datos se insertan agregando parámetros de consulta en formato: field_id = prefilled_value
Ejemplo:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(Nota: los datos tienen que estar codificados en URL, más información)
Variables utilizables en fórmula
- FX - valor del campo (excepto correo electrónico, pago y campo HTML) * reemplace FX con el ID del campo. Ejemplo: F3456
- BillingFirstname - Nombre de la información de facturación de pago
- BillingLastname: apellido de la información de facturación del pago
- BillingAddress - dirección de la información de facturación de pago
- BillingCity - ciudad a partir de la información de facturación de pago
- País de facturación - país a partir de la información de facturación de pago
- BillingZip - código postal de información de facturación de pago
- BillingCompanyName: nombre de la compañía a partir de la información de facturación de pago
- BillingVatid - ID de IVA de la información de facturación de pago
- BillingValidViesVatID: si la validación de ID de IVA por VIES habilitó esta var. devuelve 1 cuando la validación es exitosa, de lo contrario 0
- PaymentType: devuelve el tipo de pago seleccionado (paypal = 1, stripe = 2, factura = 3)
Variables disponibles para integraciones y correos electrónicos.
Algunos tipos de campos (como Enviar resultados o Pagos) usan plantillas de correo electrónico. En las plantillas, estas variables serán reemplazadas por datos reales antes de que se envíe el correo electrónico. Lo mismo se aplica para las integraciones.
- {FX: valor} - valor de campo único * Reemplace FX con el ID de campo. Ejemplo: F3456
- {FX: nombre} - nombre de campo único * Reemplace FX con el ID de campo. Ejemplo: F3456
- {FX: pista} - descripción de un solo campo * Reemplace FX con el ID de campo. Ejemplo: F3456
- {FX: prefijo} - texto de un solo campo antes del valor * Reemplace FX con el ID de campo. Ejemplo: F3456
- {FX: postfix} - texto de campo único después de valor * Reemplace FX con el ID de campo. Ejemplo: F3456
- {calculatorName} - nombre de la calculadora
- {campos} - lista de campos
- {sourceUrl} - URL de la calculadora
- {description} - descripción de la calculadora
- {userName} - nombre de la cuenta del autor
- {email} - dirección de correo electrónico de correo electrónico o campo de pago
- {precio} - precio del campo de pago
- {moneda} - moneda del campo de pago
- {status} - estado de pament
- {billing: nombre} - nombre de la información de facturación de pago
- {billing: apellido} - apellido de la información de facturación de pago
- {billing: dirección} - dirección de la información de facturación de pago
- {billing: ciudad} - ciudad de la información de facturación del pago
- {billing: país} - país de la información de facturación de pago
- {billing: zip} - código postal de la información de facturación de pago
- {billing: nombre de la empresa}: nombre de la empresa a partir de la información de facturación del pago
- {billing: vatid} - ID de IVA de la información de facturación de pago
- {submitId} - ID única de correo electrónico o envío de pago (se puede usar como número de referencia para la factura)
Primeros pasos: cómo crear una calculadora y agregar campos
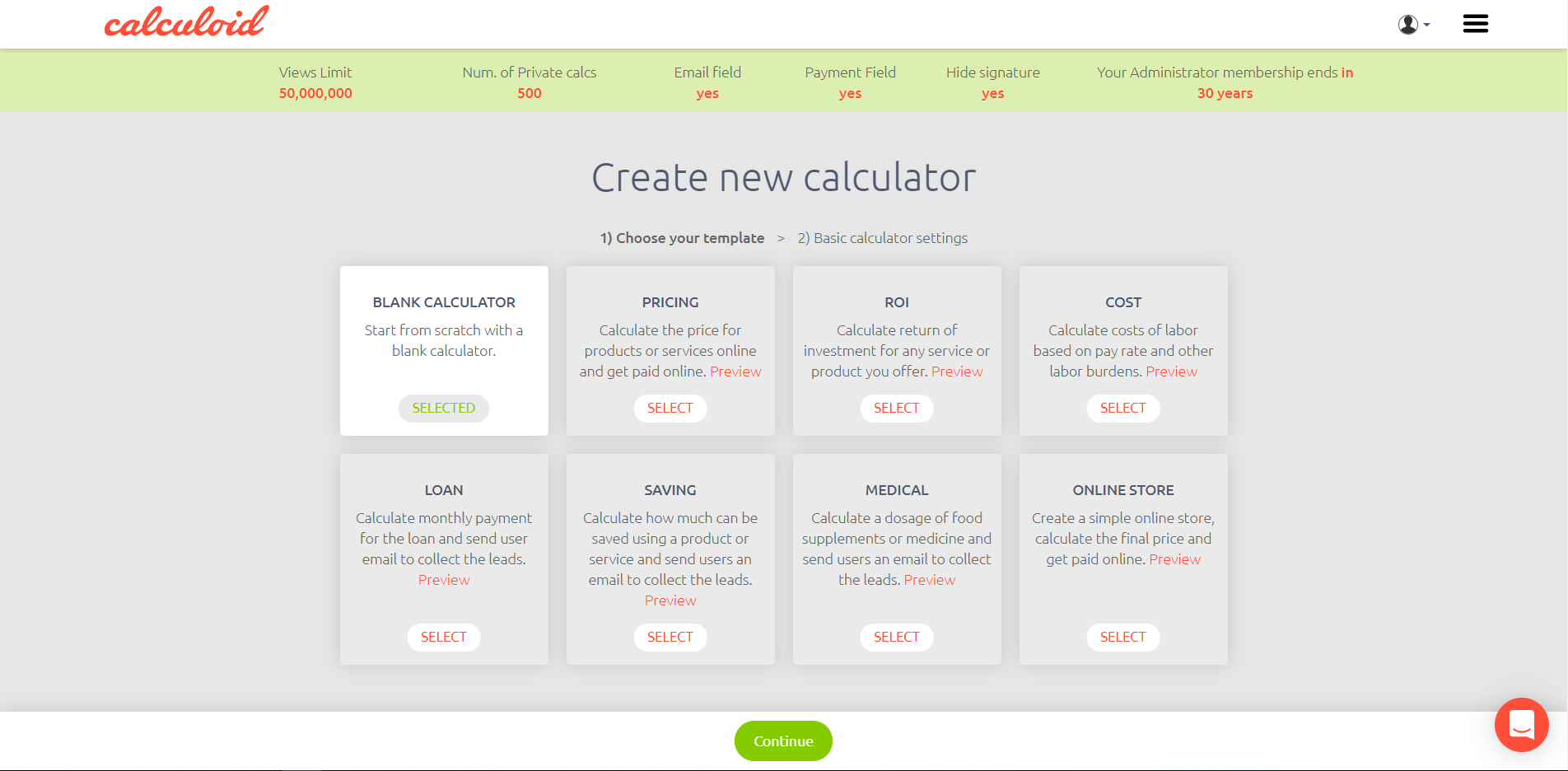
Una vez que tenga una cuenta e inicie sesión, el sistema lo llevará a la página "Crear su primera calculadora". En esta página, puede elegir una plantilla o crear una calculadora en blanco. Presione el botón 'Continuar' para pasar al siguiente paso.
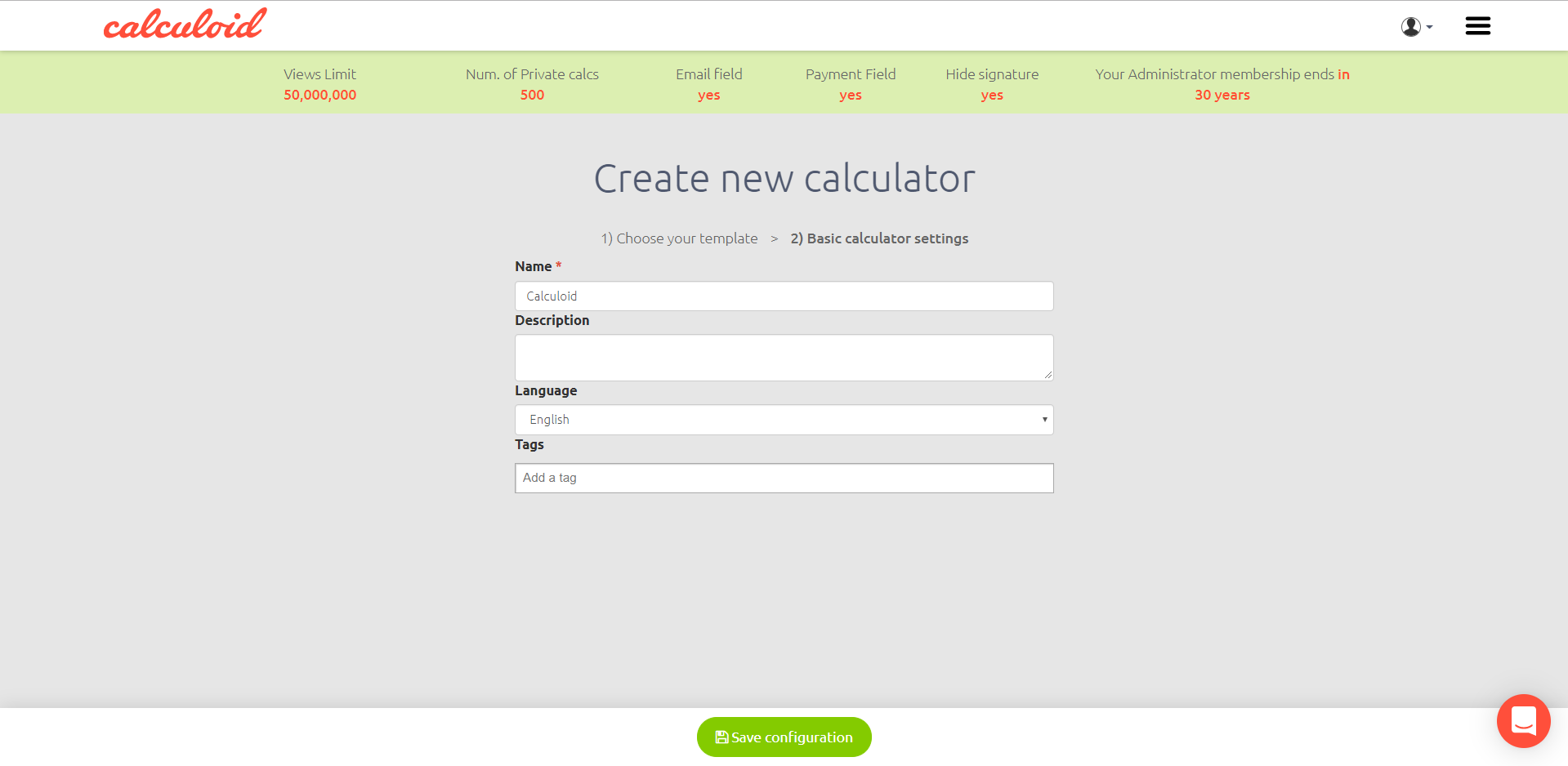
En el segundo paso, "Configuración básica de la calculadora", debe definir el nombre y la descripción de su calculadora. Agregue etiquetas y elija el idioma. Luego presione el botón 'Guardar configuración'. Ahora, creaste tu primera calculadora. Puede comenzar a agregar campos a su calculadora.
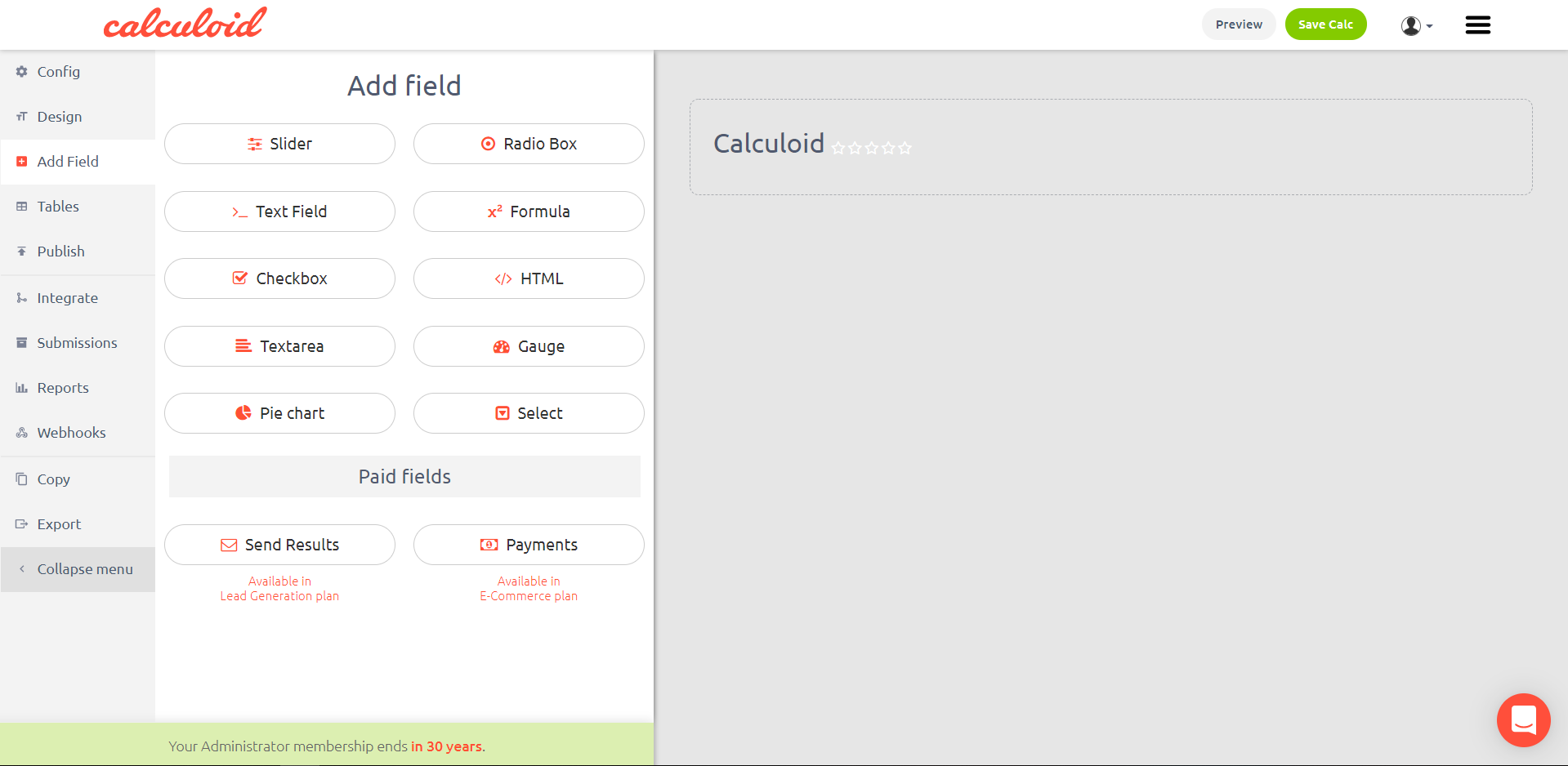
Use la pestaña 'Agregar campo' en el menú de la izquierda para agregar campos a su calculadora.
Para cambiar la configuración de un campo en particular, haga clic en el ícono de la pluma naranja 'Editar el campo' en el campo que desea configurar. Para cambiar el tamaño de un campo, utilice la función de arrastrar y soltar.
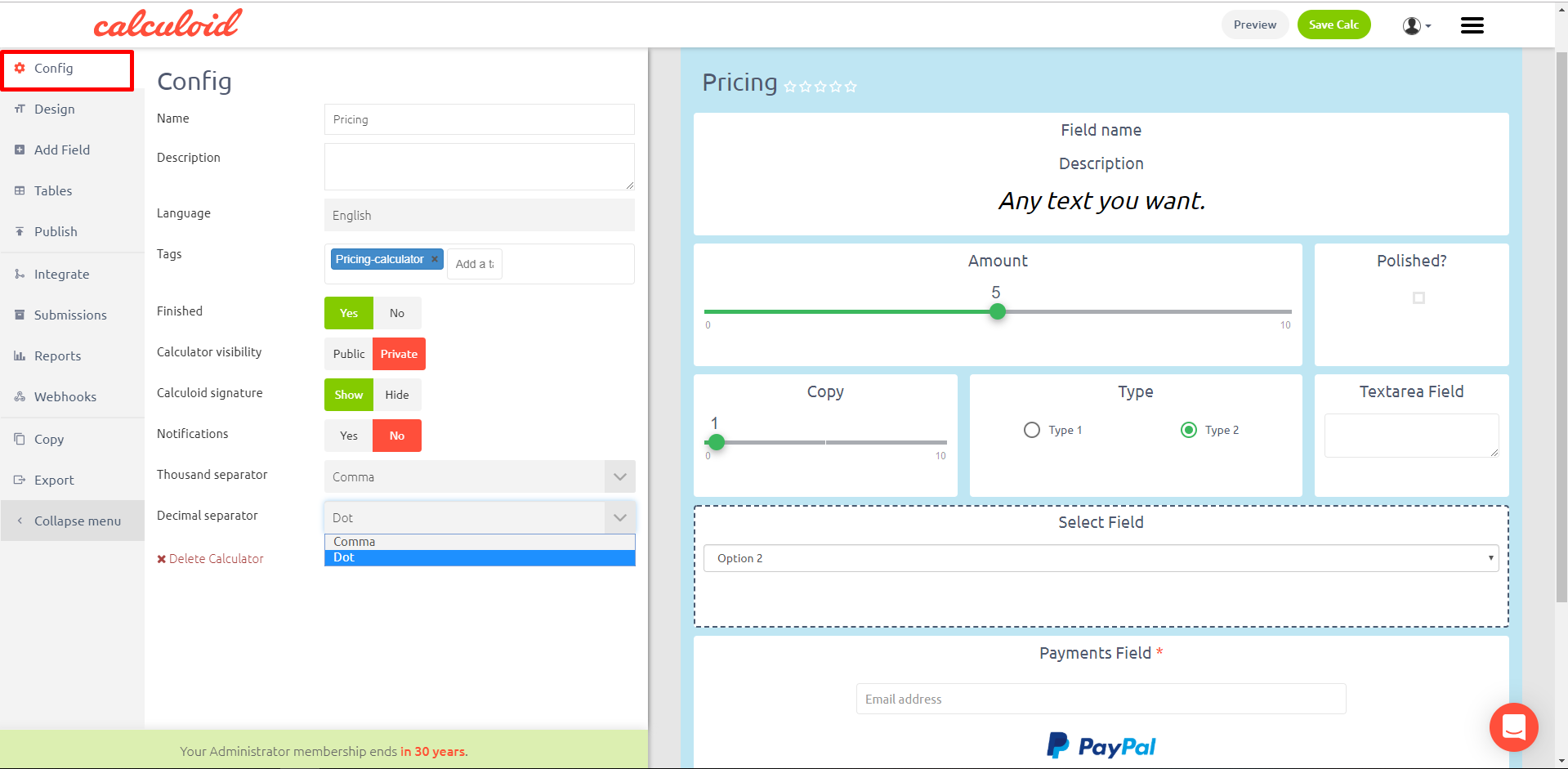
La configuración general está disponible en la pestaña 'Configuración':
- Nombre - cambiar el nombre de la calculadora
- Descripción - editar la descripción de la calculadora
- Idioma - Elija el idioma de la calculadora.
- Tema - Elija el tema de apariencia por defecto
- Esquema de colores
- Etiquetas - etiqueta tu calculadora
- Calculadora multipágina - Activar varias páginas. Agrega el campo 'Ir a la página' en la pestaña 'Agregar campo' en el menú de la izquierda. Agrega un menú sobre la calculadora para navegar entre las páginas del editor. La navegación para el usuario final se realiza con los campos 'Ir a la página'.
- Número de páginas - visto solo una vez que la 'Calculadora de páginas múltiples' es 'Sí'. Una configuración para definir el número de páginas necesarias en la calculadora. Los límites son de 2 a páginas 30.
- Está terminado - su calculadora solo aparecerá en línea una vez incrustada cuando haga clic en SÍ
- Calculadora - mira nuestra Preguntas Frecuentes Para información sobre calculadoras públicas y privadas.
- Firma - mira nuestra Preguntas Frecuentes Para obtener información sobre la firma, puede ocultarse solo cuando tiene una suscripción pagada.
- Notificación
- Separador de miles
- Separador decimal
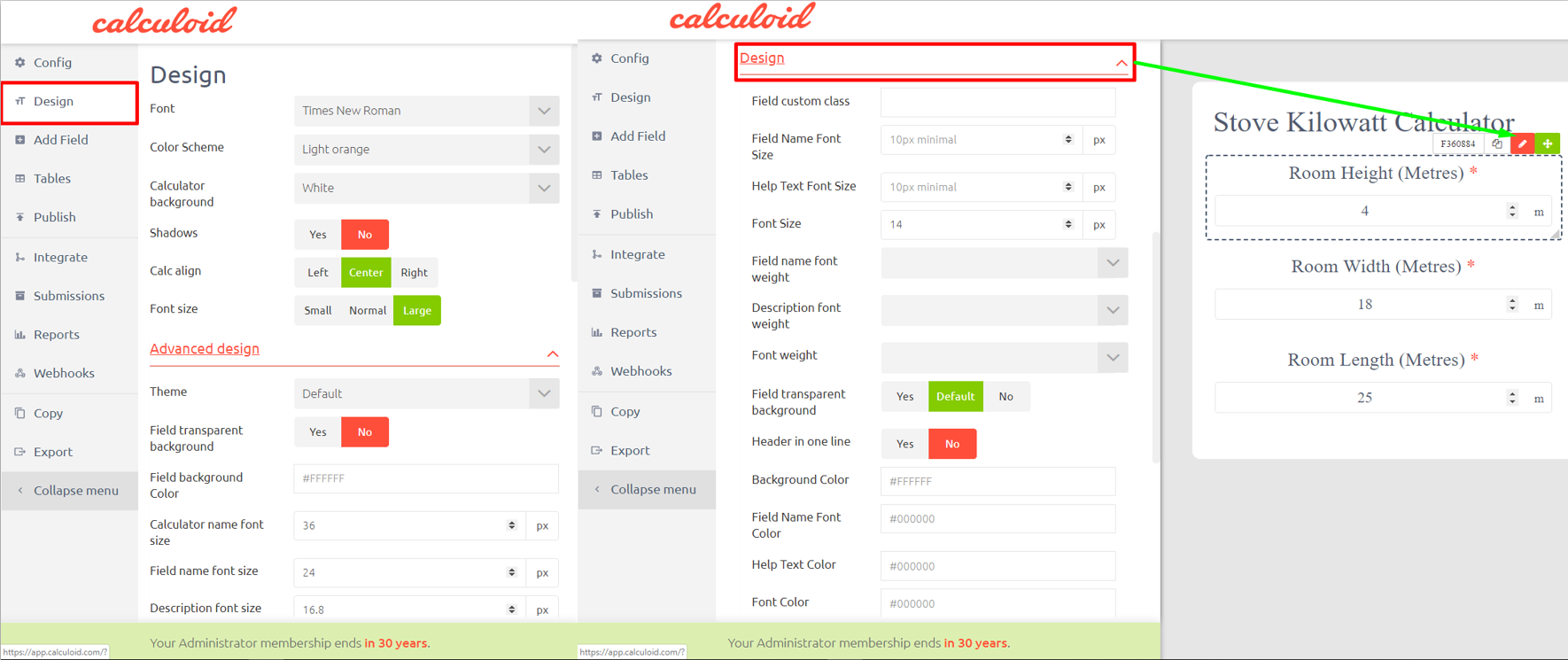
Para ajustar el diseño de su calculadora, puede usar la pestaña 'Diseño' para configuraciones de diseño global y configuraciones de diseño en la configuración de campo. Tenga en cuenta que la configuración de diseño de campo tiene prioridad y sobrescribirá la configuración global para el campo en particular. Sin embargo, hay configuraciones de diseño disponibles solo en la pestaña de diseño:
- Ancho de calc
- Fuente
- Esquema de colores
- Fondo de calculadora
- oscuridad
- Calc alinear
- Tamaño de la fuente
Diseño
La configuración del diseño se divide en dos grupos. El primer grupo de configuraciones está disponible en la pestaña 'Diseño' en el menú de la izquierda. El segundo grupo es único para cada tipo de campo y se encuentra en el menú 'Editar el campo' - 'Diseño'.
Comience a crear el diseño de su calculadora con la configuración de arriba 'Diseño avanzado' en la pestaña 'Diseño'.
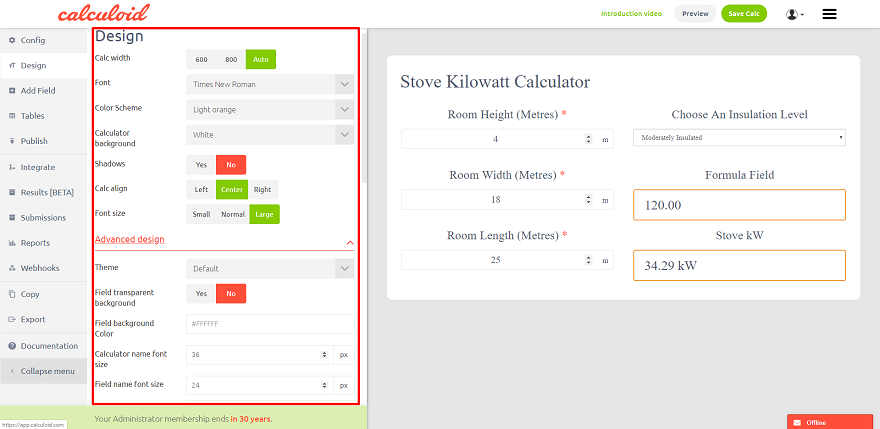
Diseño global
La configuración de diseño global se encuentra en la pestaña 'Diseño'. Lista de todas las configuraciones disponibles:
- Ancho de calc
- Fuente
- Esquema de colores
- Fondo de calculadora
- oscuridad
- Calc alinear
- Tamaño de la fuente
- Fondo transparente de campo
- Color de fondo del campo
- Nombre de la calculadora tamaño de fuente
- Nombre de campo tamaño de fuente
- Descripción tamaño de fuente
- Tamaño de fuente de entrada
- Tamaño de fuente de fórmula
- Tamaño de la fuente
- Calc nombre font-weight
- Nombre del campo font-weight
- Descripción font-weight
- Introducir fuente-peso
- Fórmula fuente-peso
- Peso de la fuente
- Nombre de campo color de fuente
- Color del texto descriptivo
- Color de fuente
- Color de fuente de entrada
- Color de fuente de fórmula
- Alineación de nombre de campo
- Alineación de contenido
- Alineación de entrada
- Descripción alineación
- Alineación de fórmulas
Cada configuración de la lista anterior se aplicará a cada campo en su calculadora. Después de configurar el diseño global, puede modificar cada campo por separado.
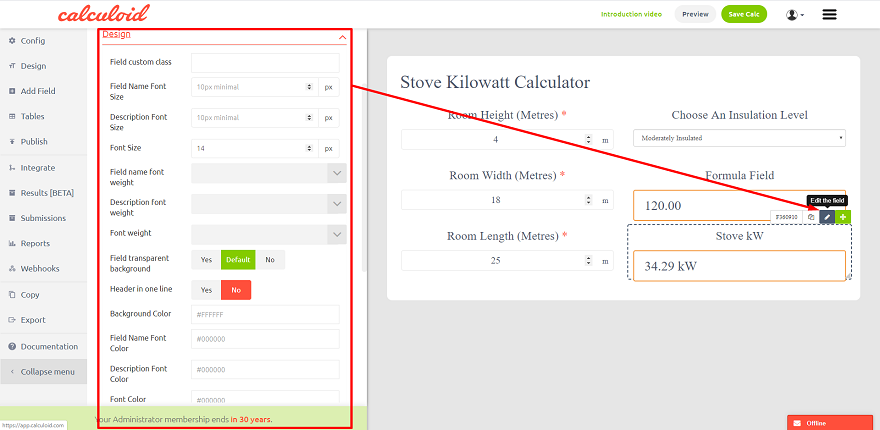
Diseño de campo
El diseño de campo permite sobrescribir la configuración de diseño global y agrega más funciones de estilo. Cada tipo de campo tiene su configuración de diseño única. Además, en la configuración de diseño de campo, puede agregar una clase personalizada al campo en particular y aplicar un estilo CSS al conjunto de clases.
Para llegar a la configuración del diseño del campo, haga clic en el ícono del bolígrafo naranja 'Editar el campo' y vaya al diseño.
Configuraciones de campos
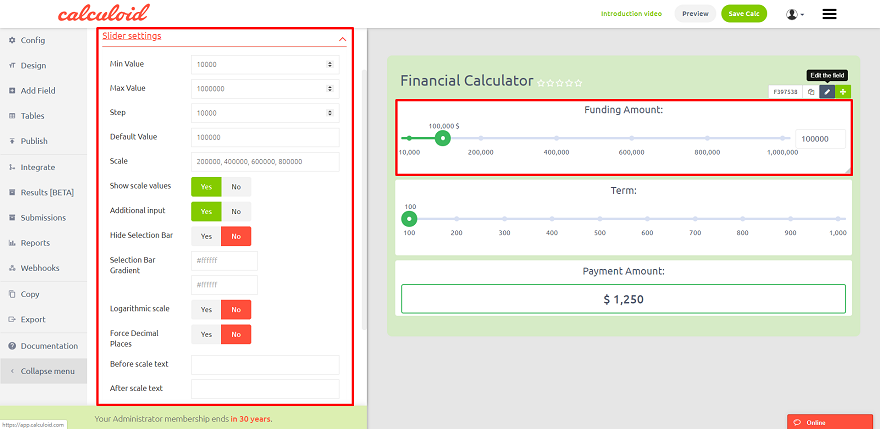
DESLIZADOR - CAMPO VARIABLE, LOS USUARIOS DEFINEN EL VALOR DE LA VARIABLE VIA DESLIZANDO EL PUNTERO EN LA BARRA.
El campo Control deslizante es una excelente opción si necesita tener valores máximos y mínimos predefinidos para un campo de entrada. Por ejemplo, si desea permitir que un usuario seleccione un porcentaje, sabe que el valor mínimo es 0 y el valor máximo es 100%. El control deslizante es un buen elemento interactivo para toda la calculadora, ya que permite al usuario arrastrar y soltar el puntero o seleccionar un valor con solo un clic o toque. Este campo también está optimizado para dispositivos móviles. La opción de entrada adicional permite escribir un número particular si es necesario. Con el control deslizante Calculoide, también puede establecer opciones particulares para elegir. Esta configuración es muy útil cuando el usuario debe elegir solo números u opciones predefinidos.
Configuración del control deslizante:
- Valor mínimo: El valor mínimo que un usuario puede seleccionar. 0 por defecto.
- Valor máximo: El valor máximo que un usuario puede seleccionar. 100 por defecto.
- Paso: El paso que el deslizador puede seleccionar. Por ejemplo, si tiene un control deslizante de 0 a 1.000.000, puede permitir que un usuario seleccione solo miles completos seleccionando el paso para ser 1000. 1 por defecto.
- Valor por defecto: El valor predeterminado que verá un usuario cuando la calculadora se cargue por primera vez.
- Escala: El campo del control deslizante puede mostrar una escala debajo del control deslizante. Complete los valores de escala separados por caracteres de coma. Por ejemplo: 25,50,75. Si desea mostrar algunas etiquetas en lugar de los números reales, agregue las etiquetas de esta manera: 25: bajo, 50: medio: 75: alto.
- Mostrar valores de escala: Sí / No para mostrar u ocultar los valores de la escala.
- Entrada adicional: Agregue un pequeño cuadro al lado del control deslizante donde el usuario final puede escribir el número necesario.
- Ocultar barra de selección: Configuración Sí / No para mostrar en la escala de la parte seleccionada.
- Gradiente de barra de selección: Configuración de diseño para el color de la escala.
- Escala logarítmica: Disponible solo si el valor mínimo es mayor que 0. Cambie el espacio dado para cada sección en el control deslizante.
- Forzar lugares decimales: Sí / No configuración.
- Antes del texto de escala: Un texto presentado antes del valor en la escala.
- Después del texto de escala: Un texto presentado después del valor en la escala.
Opciones: forma alternativa de configurar el control deslizante:
- Nueva opción: Agrega una opción predefinida al control deslizante. Agregue más opciones para crear sldier solo con opciones predefinidas.
Usos calculoides esta biblioteca de código abierto para deslizadores.
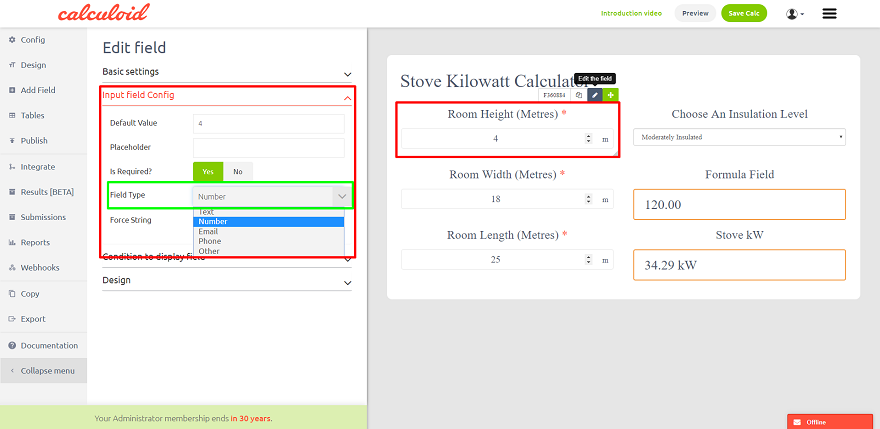
CAMPO DE ENTRADA - CAMPO VARIABLE, LOS USUARIOS INSERTAN VALOR VARIABLE MANUALMENTE EN EL CAMPO DE TEXTO.
Configuración del campo de entrada:
- Valor por defecto - Un valor precargado de forma predeterminada, como una cadena de texto o un número
- ¿Es requerido? - Sí / No - Seleccione si el campo debe ser completado
- Tipo de campo - Texto / Número / Email / Teléfono / Otro
- Cadena de fuerza - Sí / No - Cualquier entrada ingresada en el campo será del tipo de datos de cadena, incluidos los números, para evitar un cambio automático de formato cuando no sea deseable (como números de cuenta bancaria, números de identificación personal, números de seguridad social, etc. )
Para obtener más información sobre el campo de texto, lea:
RADIO BOX - CAMPO VARIABLE, LOS USUARIOS SELECCIONAN UN VALOR / OPCIÓN DE LA LISTA DEFINIDA.
Opciones:
- nueva Opción - Añadir una nueva opción para seleccionar.
- Nombre de la opción - un nombre de la opción
- Valor de la opción - un valor oculto de la opción, como el precio (debe ser numérico y único para cada opción)
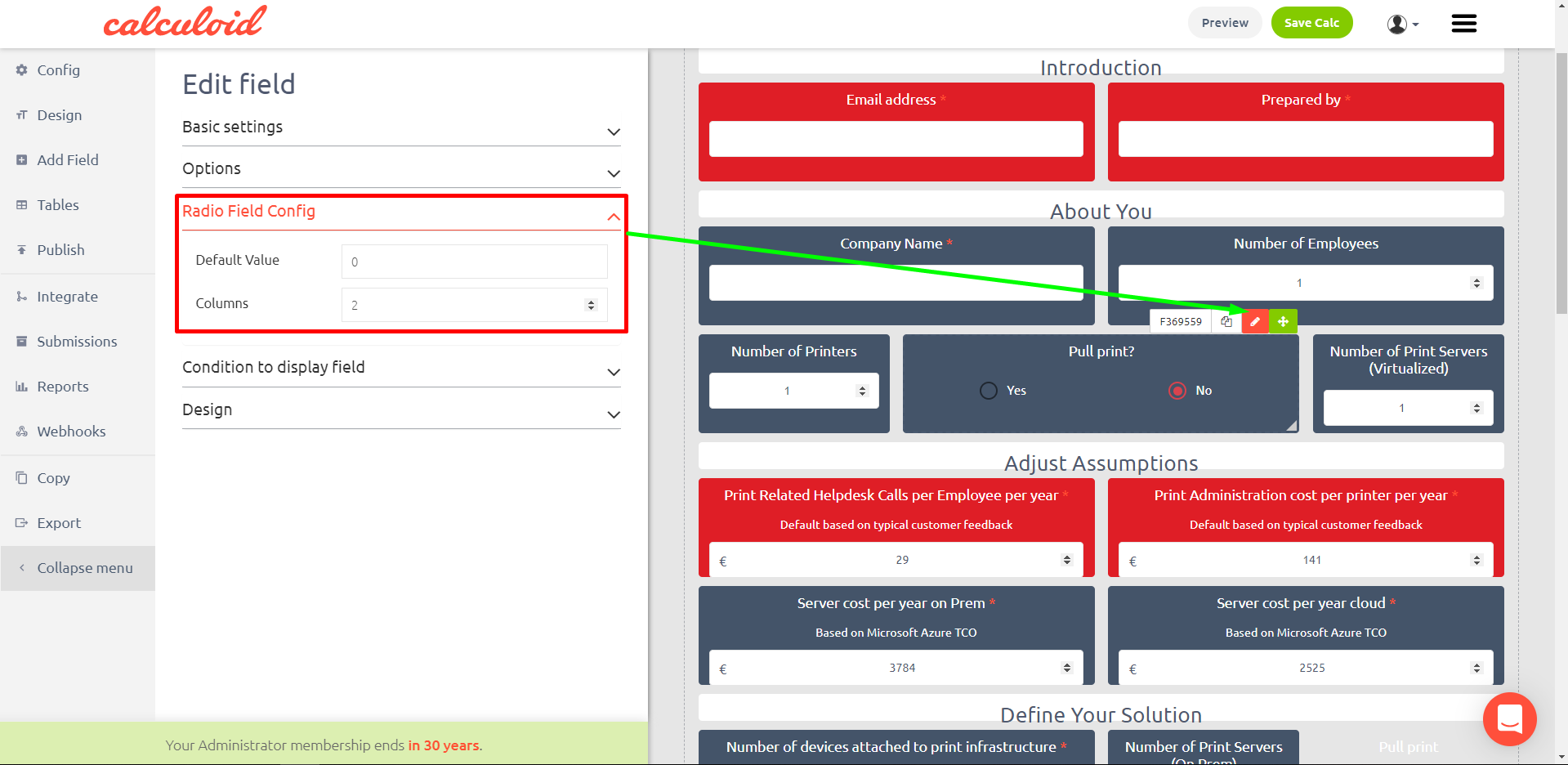
Configuración de campo de radio:
- Valor por defecto - un valor preseleccionado por defecto cuando se carga la calculadora (la opción que tiene este valor será preseleccionada)
- Columnas - una serie de columnas para mostrar las opciones en
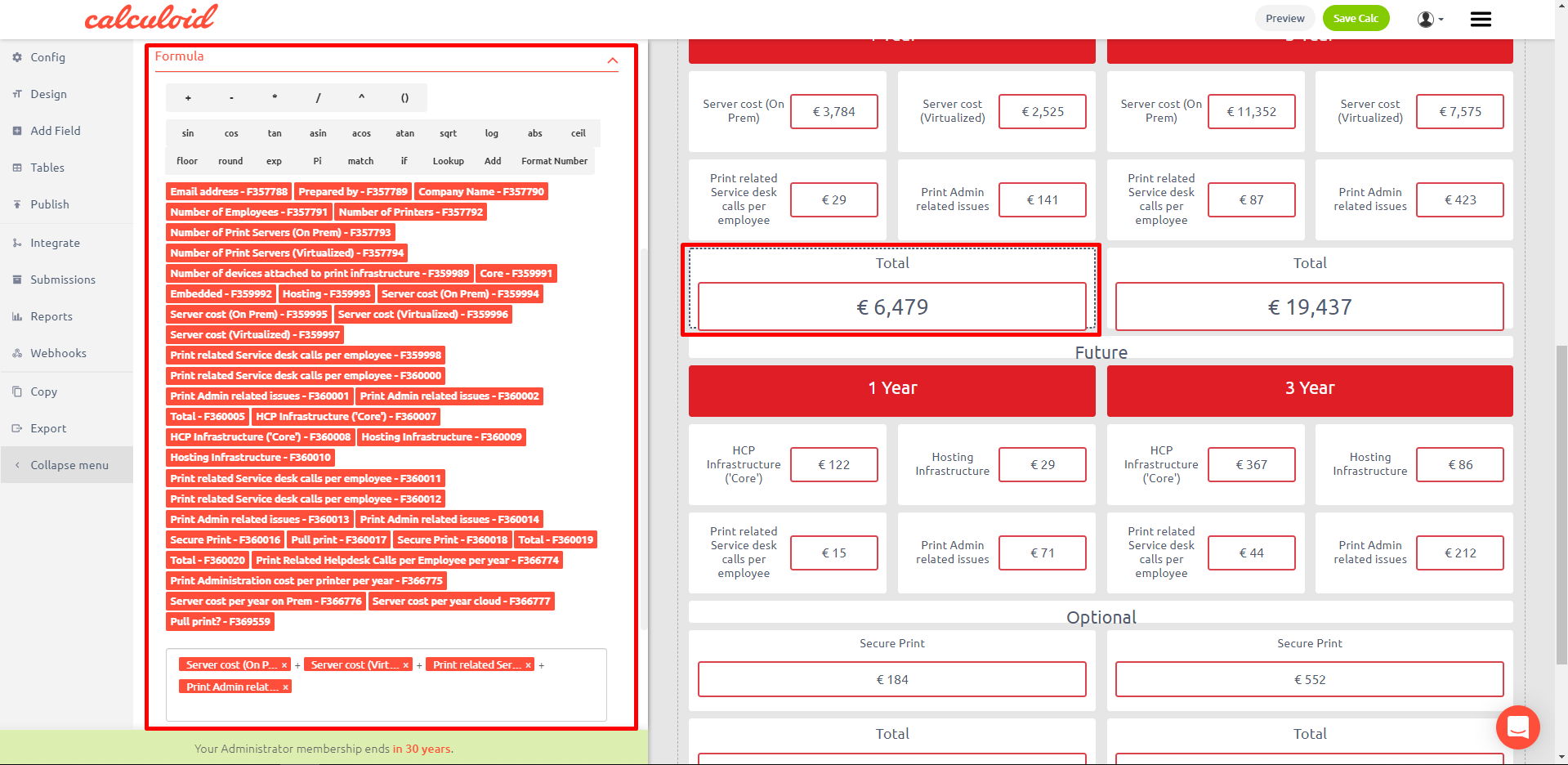
FÓRMULA - CAMPO DE RESULTADO, EL ADMINISTRADOR DEFINE CÓMO SE CALCULAN LAS VARIABLES. LOS USUARIOS VEN EL RESULTADO.
Una fórmula es un algoritmo que deriva su valor de otros campos, expresiones o valores. Las fórmulas pueden ayudarlo a calcular automáticamente el valor de un campo en función de otros campos.
Variables de valor:
Si alguna vez usó la hoja de cálculo de Google o MS Excel, debería estar familiarizado con las variables de la fórmula. En la fórmula de Calculoid, no se utilizan filas y columnas para la identificación de un valor (porque no hay ninguno), pero cada campo tiene su identificador único (por ejemplo F123). Utilizará estos ID de campo en lugar de los valores reales. Por ejemplo, quiero crear esta fórmula: (A + B) * 45 / C Así que creo los campos A, B y C. No importa qué tipo de campo sea. Cada campo tiene su ID única. Digamos que el campo A tiene ID F123, el campo B tiene ID F124 y el campo C tiene ID F135. La fórmula final será así: (F123 + F124) * 45 / F135
Sintaxis de expresiones:
El analizador acepta una gramática bastante básica. Los operadores tienen la precedencia normal: f (x, y, z) (llamadas a funciones), ^ (exponenciación), *, / y% (multiplicación, división y resto), y finalmente +, - y || (suma, resta y concatenación de cadenas) - y se unen de izquierda a derecha (sí, incluso exponenciación ... es más simple de esa manera). También hay un operador "," (coma) que concatena valores en una matriz. Es sobre todo útil para pasar argumentos a funciones, ya que no siempre se comporta como pensarías con respecto a las matrices multidimensionales. Si el valor izquierdo es una matriz, empuja el valor derecho hacia el final de la matriz, de lo contrario, crea una nueva matriz "[izquierda, derecha]". Esto hace que sea imposible crear una matriz con otra matriz, ya que es el primer elemento. Dentro del primer argumento de la función if se pueden usar estos operadores para comparar expresiones:
- == igual
- ! = No es igual
- > Mayor que
- > = Mayor o igual que
- <Menos de
- <= Menor o igual que
- y operador lógico Y
- o operador lógico O
Ejemplo de función if: if (1 y 2 <= 4, 2, 0) + 2 = 4
Operadores de funciones:
El analizador tiene varias "funciones" integradas que en realidad son operadores. La única diferencia desde un punto de vista externo, es que no pueden llamarse con múltiples argumentos y son evaluados por el método de simplificación si sus argumentos son constantes.
- sin (x) Seno de x (x está en radianes).
- cos (x) Coseno de x (x está en radianes).
- tan (x) Tangente de x (x es ... bueno, ya sabes).
- asin (x) Arco seno de x (en radianes).
- acos (x) Arco coseno de x (en radianes).
- atan (x) Arco tangente de x (en radianes).
- sqrt (x) Raíz cuadrada de x. El resultado es NaN (no un número) si x es negativo.
- log (x) Logaritmo natural de x (no base-10). Es log en lugar de ln porque así lo llama JavaScript.
- abs (x) Valor absoluto (magnatude) de x.
- ceil (x) Techo de x - el número entero más pequeño que es> = x.
- piso (x) Piso de x - el entero más grande que es <= x.
- round (x, n)) X, redondeado al entero más cercano oa n decimales, usando "redondeo de la escuela primaria".
- exp (x) ex (función exponencial / antilogaritmo con base e).
- Pi - agrega 3.14159265359
- match (x, y): compara dos números o textos, devuelve 'verdadero' si x e y coinciden, devuelve 'falso' si x e y no coinciden. Para enteros: partido (x, y). Para textos: partido ('x', 'y')
- random (n) Obtenga un número aleatorio en el rango [0, n). Si n es cero, o no se proporciona, el valor predeterminado es 1.
- fac (n) n! (factorial de n: “n * (n-1) * (n-2) *… * 2 * 1 ″).
- min (a, b, ...) Obtenga el número más pequeño ("mínimo") de la lista.
- max (a, b, ...) Obtenga el número más grande ("máximo") de la lista.
- función pitagórica pyt (a, b), es decir, la c en "c2 = a2 + b2".
- pow (x, y) xy. Esto es exactamente lo mismo que "x ^ y". Solo se proporciona ya que está en el objeto Math de JavaScript.
- atan2 (y, x) es un arco tangente de x / yie el ángulo entre (0, 0) y (x, y) en radianes.
- if (c, a, b) La función de condición donde c es condición, a es resultado si c es verdadero, b es resultado si c es falso.
- len (n) La longitud de caracteres de nie len (123) = 3.
- lookup (lookup-value, lookup-column-id, result-column-id, table-id): busca un valor en una columna definida en una tabla CSV cargada y devuelve un valor de la columna de resultados definida. Busca solo números, devuelve números y textos.
- agregar: combina texto y número en una sola cadena (texto). Ejemplo: add ('texto', 10), resultado: text10.
- formatNumber (número, longitud del decimal, 'delimitador decimal', 'mil delimitador'): número de formato como se define.
- newDate (año, mes, días): devuelve la fecha en formato estándar según las variables proporcionadas.
- getTime (fecha): devuelve la fecha definida en formato de fecha absoluta presentada en milisegundos desde 1970. Permitir cualquier tipo de cálculos con fecha.
- dateFormat (fecha, formato): devuelve la fecha formateada. La fecha y el formato se definen entre paréntesis.
- todayDate (): devuelve la fecha de hoy en formato estándar.
- dateAdd (fecha, tipo, valor): agrega un número definido de días, meses o años a la fecha definida. Ejemplo: dateAdd (todayDate (), d, 1): agrega un día a la fecha de hoy. Tipos disponibles: día d; M - mes; y - año.
- dateDeduct (fecha, tipo, valor): toma el número definido de días, meses o años a partir de la fecha definida. Ejemplo: dateAdd (todayDate (), d, 1) - toma 1 día desde la fecha de hoy. Tipos disponibles: d - día; M - mes; y - año.
Para obtener más información sobre la Fórmula, lea:
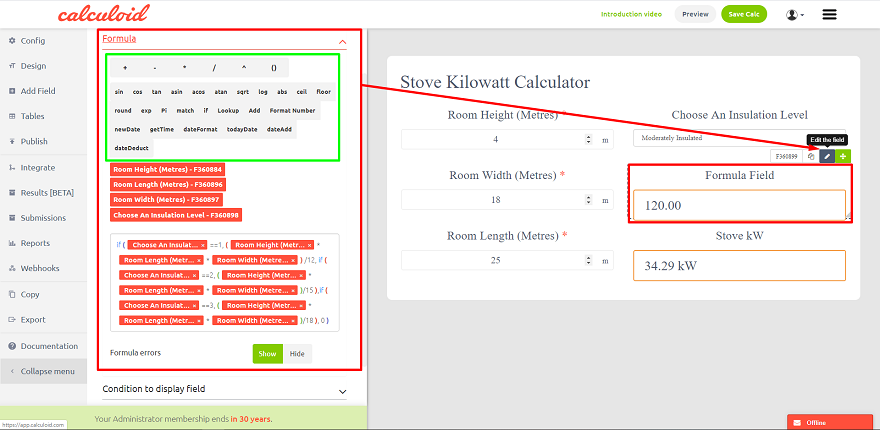
CASO DE USO DEL CAMPO DE FÓRMULA - CUADRO DE COMENTARIOS PREDEFINIDOS BASADO EN UN VALOR DE CAMPO
Al usar el campo Fórmula con la función "agregar" en la fórmula, puede crear un cuadro de Comentarios práctico que muestre uno de los comentarios predefinidos según el valor de otro campo. Aquí hay un ejemplo:
- En el campo Peso, ingresó un valor inferior a 60 kg. → Le mostrará automáticamente un comentario "Ingresó peso XX kg y eso significa que es delgado".
- En el campo Peso, ingresó un valor entre 60-90 kg. → Te mostrará automáticamente un comentario "Eres un chico normal porque tu peso es de XX kg".
- En el campo Peso, ingresó un valor superior a 90 kg. → Le mostrará automáticamente un comentario "Coma menos porque su peso es de XX kg".
A continuación puede ver una fórmula de ejemplo y los dos campos en calculoide.
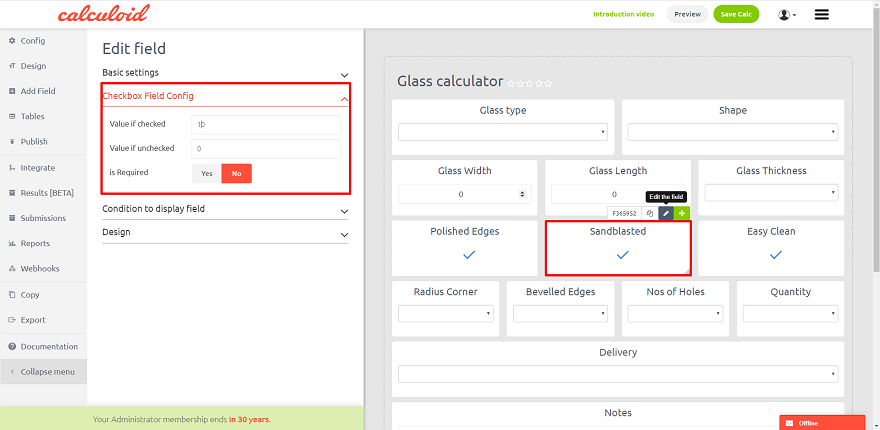
CUADRO DE VERIFICACIÓN: CAMPO PARA SÍ / NO PREGUNTAS / CONDICIONES Y PARA OPCIONES MÚLTIPLES.
Checkbox Field Config:
- Valor si está marcado - un valor numérico del campo cuando está marcado
- Valor si no está marcada - un valor numérico del campo cuando no está marcado
Establezca el valor para marcado / no marcado para más cálculos en el campo de fórmula.
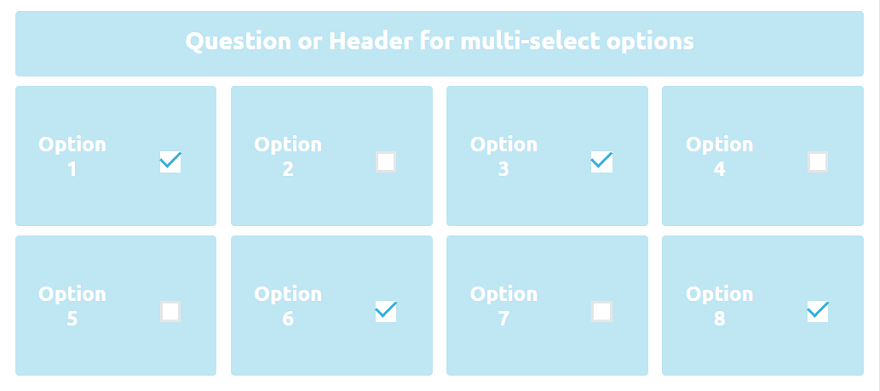
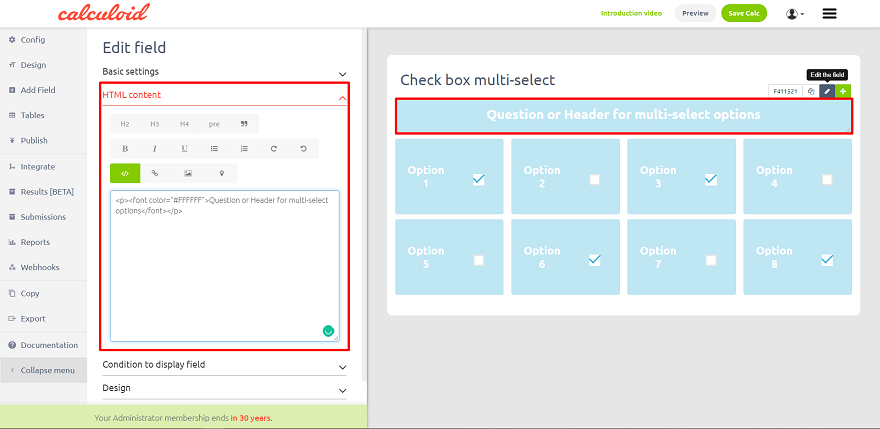
Se pueden usar varias casillas de verificación para la selección múltiple. Use el campo HTML para presentar la pregunta y los campos de casilla de verificación para respuestas / opciones.
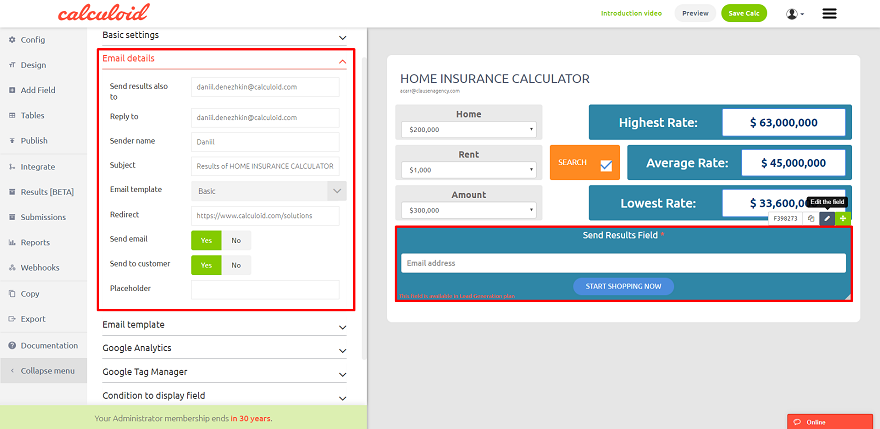
ENVIAR RESULTADOS - CAMPO DE CONVERSIÓN, UN RESULTADO DEL CÁLCULO PUEDE SER ENVIADO EN EL CORREO ELECTRÓNICO ENVIADO.
Detalles de correo electrónico:
- Enviar resultados también a - inserte la dirección de correo electrónico a la que también se enviarán los resultados (además de la dirección de correo electrónico proporcionada por el usuario de la calculadora).
- Responder a - dirección de correo electrónico para responder.
- Nombre del remitente - de quién recibe su cliente el correo electrónico.
- Asunto - Asunto del correo electrónico.
- Plantilla de correo electrónico - Elija entre plantilla HTML básica o personalizada. Personalizado permite crear su propia plantilla HTML para el correo electrónico.
- Redireccionar - Introduce la URL para redirigir
- Enviar email - Sí / No: en caso afirmativo, se enviará un correo electrónico a la dirección ingresada en "Enviar resultados también a", de lo contrario no se enviará ningún correo electrónico a la dirección
- Enviar al cliente - Sí / No: en caso afirmativo, se enviará un correo electrónico a la dirección proporcionada por el usuario de la calculadora; de lo contrario, no se enviará ningún correo electrónico a la dirección
- marcador de posición
Para más información sobre Enviar Resultados, por favor lea "Elabore un correo electrónico de resultados hasta el más mínimo detalle".
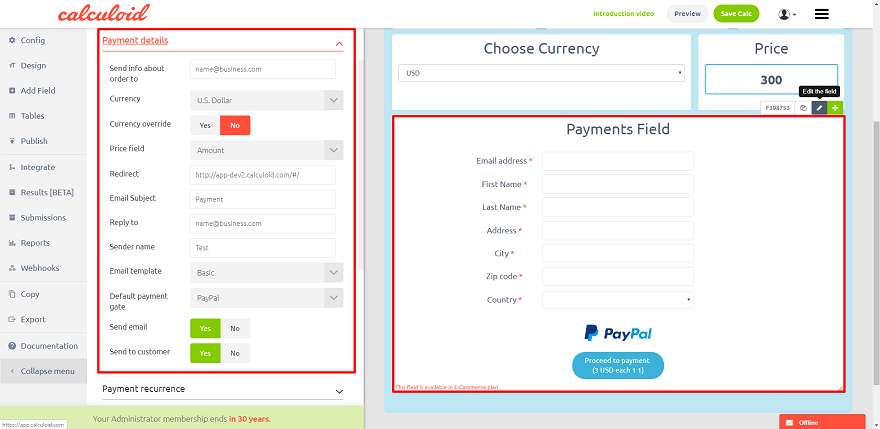
PAGOS - CAMPO DE CONVERSIÓN, LOS USUARIOS PUEDEN PAGAR CANTIDADES CALCULADAS EN LA CUENTA DEL ADMINISTRADOR
Métodos de pago disponibles:
- PayPal
- Tarjeta de crédito
- Factura / transferencia bancaria
Detalles del pago:
- Enviar información sobre el pedido a - inserte la dirección de correo electrónico a la que también se enviará la información (además de la dirección de correo electrónico proporcionada por el usuario de la calculadora)
- Moneda - Seleccione una moneda de la lista
- Campo de precios - Elija un campo con información de precios.
- Redireccionar - Introduce la URL para redirigir
- Asunto del correo electrónico
- Correo electrónico Enviar desde
- Nombre del remitente
- Puerta de pago predeterminada - PayPal / Stripe / Global Payments / GoPay / GP webpay / Factura o transferencia bancaria
- Enviar email - Sí / No: en caso afirmativo, se enviará un correo electrónico a la dirección ingresada en "Enviar resultados también a"; de lo contrario, no se enviará ningún correo electrónico a la dirección.
- Enviar al cliente - Sí / No: en caso afirmativo, se enviará un correo electrónico a la dirección proporcionada por el usuario de la calculadora; de lo contrario, no se enviará ningún correo electrónico a la dirección
Datos de facturación:
- ¿Mostrar información de facturación? - Si no
Variables disponibles:
- {cantidad} - El importe numérico del campo que ha seleccionado para ser pagado.
- {moneda} - La moneda que has seleccionado.
Recurrencia del pago:
Esta función permite repetir un pago automáticamente en un ciclo / período recurrente definido. Ve a la "Campo de edición"menú de un"Pagos"campo. Aquí abre el"Recurrencia del pago"submenú. Para que la repetición de pagos funcione, debe configurar los siguientes campos:
- Habilitar pagos recurrentes - por defecto - Seleccione Sí o No para habilitar / deshabilitar los pagos recurrentes para este campo de forma predeterminada.
- Habilitar pagos recurrentes - anulación de campo - Seleccione qué campo controla si el recurrente está habilitado. El valor del campo 1 para habilitado, cualquier otro valor significa deshabilitado. Esto le da al usuario la libertad de decidir por sí mismo y anula la configuración predeterminada definida anteriormente.
- Ciclo recurrente - por defecto - Seleccione la unidad de tiempo para el período recurrente (días, semanas, meses o años).
- Ciclo recurrente - anulación de campo - Seleccione qué campo contiene el ciclo recurrente. El valor del campo debe ser uno de los siguientes caracteres: D, W, M, Y. Esto le da al usuario la libertad de decidir por sí mismo y anula la configuración predeterminada definida anteriormente.
- Periodo recurrente - predeterminado: ingrese el número de ciclos entre pagos.
- Período recurrente - anulación de campo - Seleccione qué campo contiene el período recurrente. El valor del campo debe ser un número positivo (entero). Esto le da al usuario la libertad de decidir por sí mismo y anula la configuración predeterminada anteriormente definida.
Los detalles sobre los pagos realizados también se pueden encontrar en Detalles> Envíos Menú de la calculadora con el campo de pago. Además, si tiene su calculadora integrada con un sistema externo (como Mautic, Redmine u otros), se puede configurar un pago realizado para crear automáticamente un caso de CRM en el sistema.
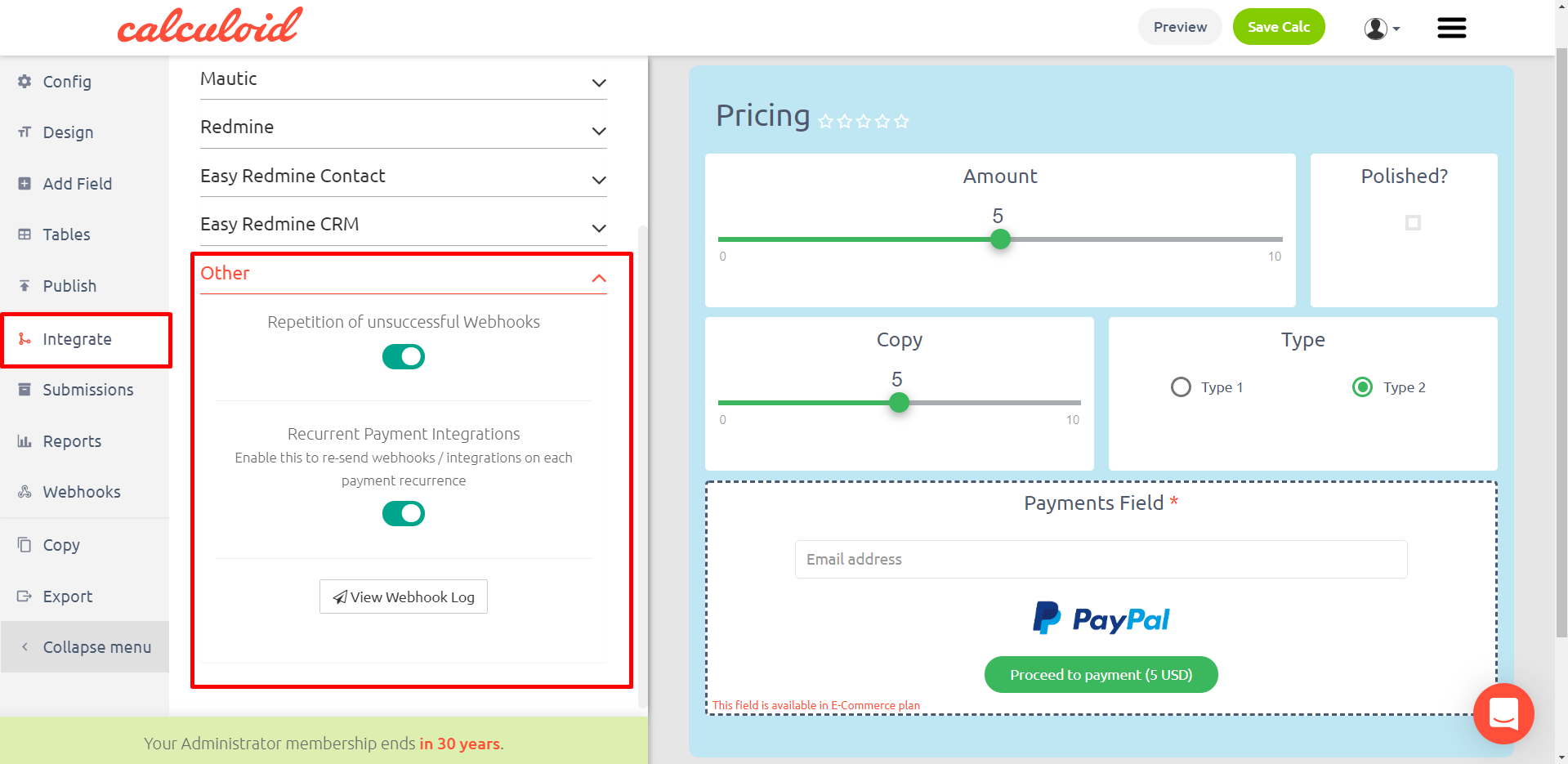
Si tiene su Calculoid integrado con sistemas de terceros, existe la opción de repetir también las ejecuciones de estas integraciones con cada repetición de pagos. Por ejemplo, cuando se configura un pago estándar para crear automáticamente una nueva tarea o un caso de CRM, se creará otra tarea o un caso de CRM con cada repetición del pago. Para configurar este ajuste, vaya a la pestaña "Integrar" en el menú superior, seleccione "Otro" en la barra lateral izquierda y active el interruptor "Integraciones de pagos recurrentes" para habilitar.
Las variables especiales están disponibles en el contexto de la recurrencia de pagos. Se pueden usar con plantillas de correo electrónico u otras entidades con variables aplicables.
Para obtener más información acerca de los pagos, por favor lea:
- Calculadoras web que recogen la información de facturación del cliente.
- Calculadora web con pagos online. ¡Ahora facil!
- Caso de uso de campo de pago
HTML - DESCRIPTION FIELD, Sirve para insertar cualquier HTML en la calculadora.
Puede poner cualquier HTML en el campo y presentar texto con un estilo agradable. Los estilos CSS están limitados a atributos básicos. El campo HTML está limitado por aproximadamente caracteres 3000. Para reducir la cantidad efectiva de caracteres, elimine los estilos de fuente HTML (color, tamaño ...) del texto.
TEXTAREA: EL USUARIO DE LA CALCULADORA PUEDE TIPAR UN MENSAJE ANTES DE ENVIAR SU RESULTADO.
El mejor campo para permitir que tus clientes te dejen un comentario.
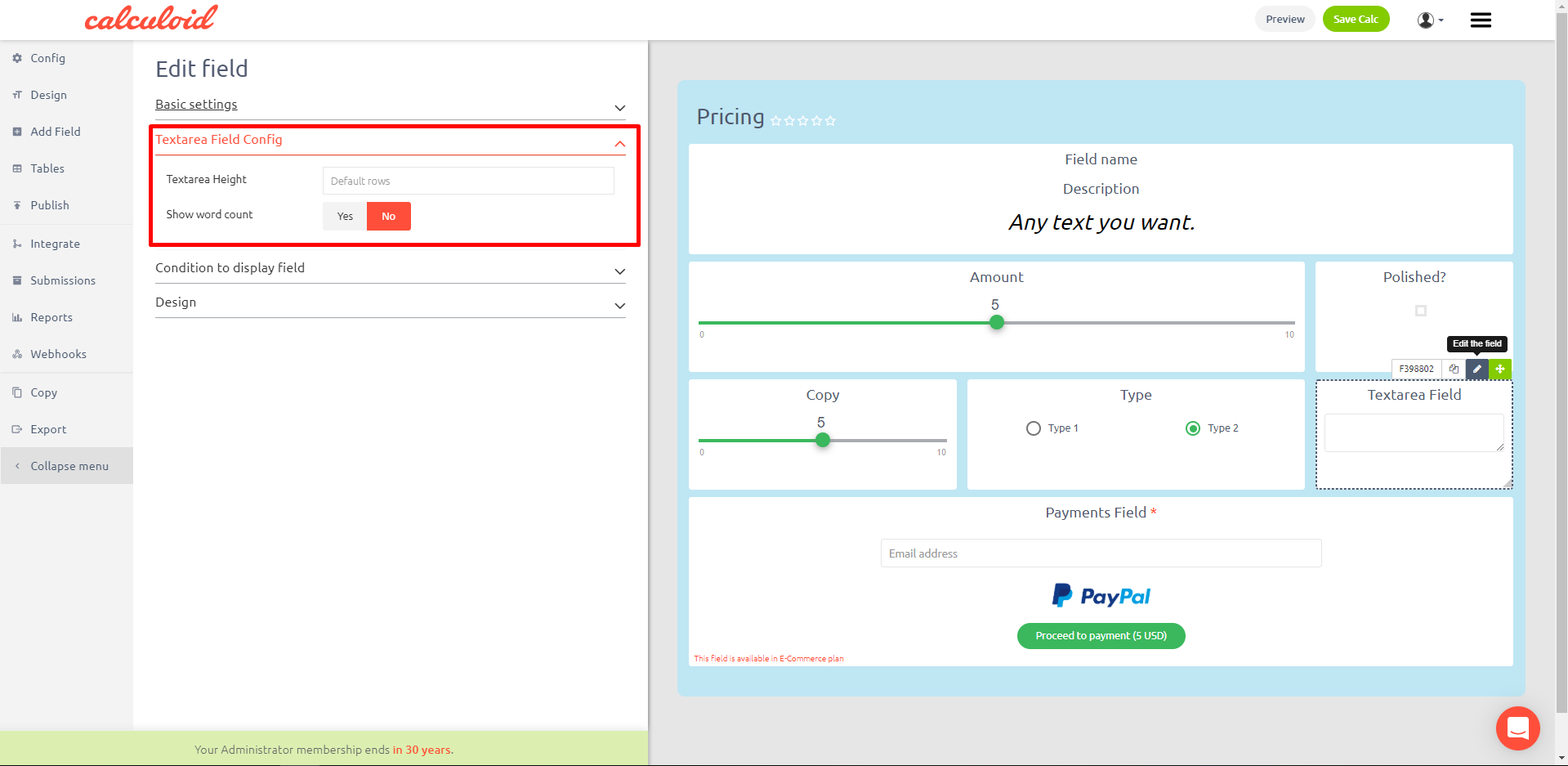
Textarea Field Config:
- Altura Textarea - introduzca un valor en píxeles
- Mostrar recuento de palabras - Si no
MEDIDOR: UNA TABLA QUE SE PARECE COMO TACÓMETRO PUEDE MOSTRAR EL VALOR DE CUALQUIER CAMPO.
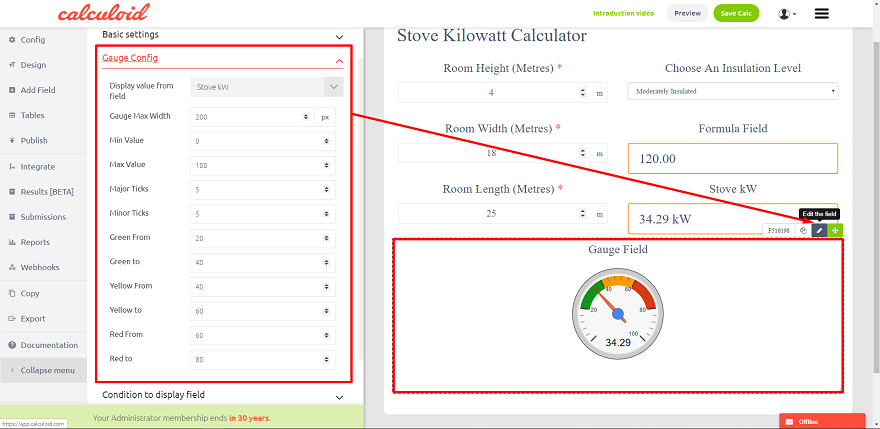
Configuración del medidor:
- Mostrar valor desde el campo - Seleccione un campo en la lista
- Ancho máximo del medidor - introduzca un valor en píxeles
- Valor mínimo
- Valor máximo
- Garrapatas mayores - el número de marcas principales en el indicador
- Garrapatas menores - el número de marcas menores en el indicador
- Verde De + Verde a - El rango de valores para el color verde en el indicador.
- Amarillo De + Amarillo a - El rango de valores para el color amarillo en el indicador.
- Rojo de + rojo a - El rango de valores para el color rojo en el indicador.
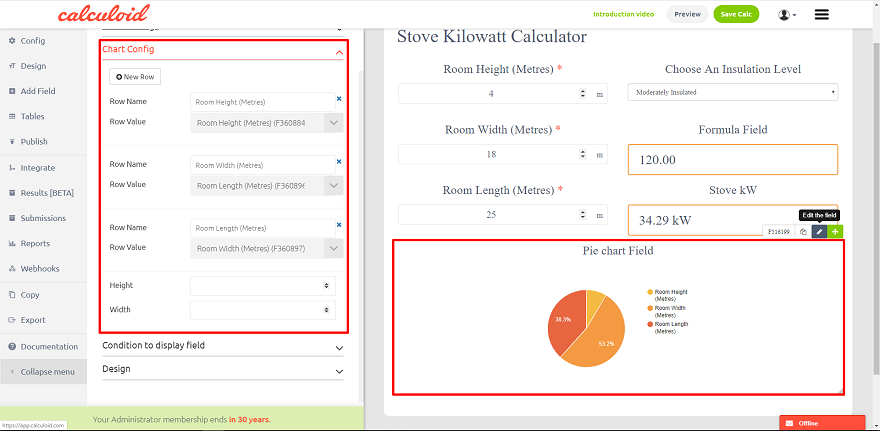
TABLA DE PIE - UNA TABLA DE CÍRCULO PARA ILUSTRAR LA PROPORCIÓN NUMÉRICA.
Un gráfico circular (o gráfico circular) es un gráfico estadístico circular, que se divide en sectores para ilustrar la proporción numérica. En un gráfico circular, la longitud del arco de cada corte (y, en consecuencia, su ángulo central y área), es proporcional a la cantidad que representa.
Configuración de gráfico:
- Nueva fila - Añadir una nueva fila en el gráfico circular
- Nombre de la fila - ingrese el nombre de la fila
- Valor de la fila - Seleccione cualquier campo para tomar el valor numérico de
- Altura + Ancho - permitir cambiar las dimensiones predeterminadas del gráfico circular
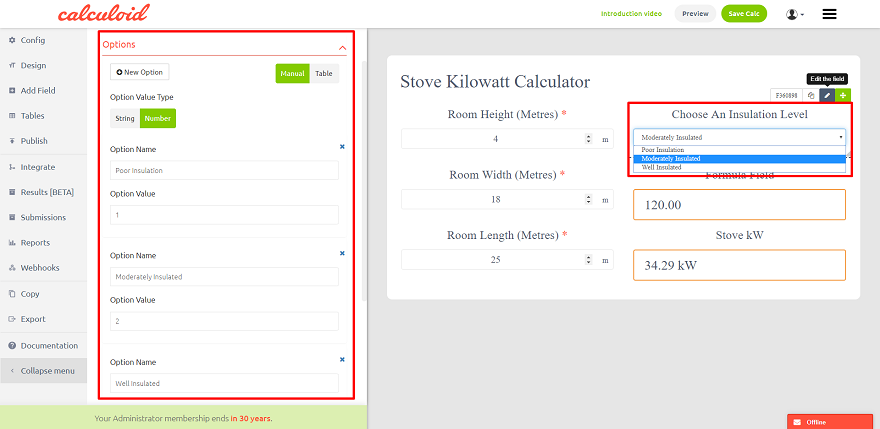
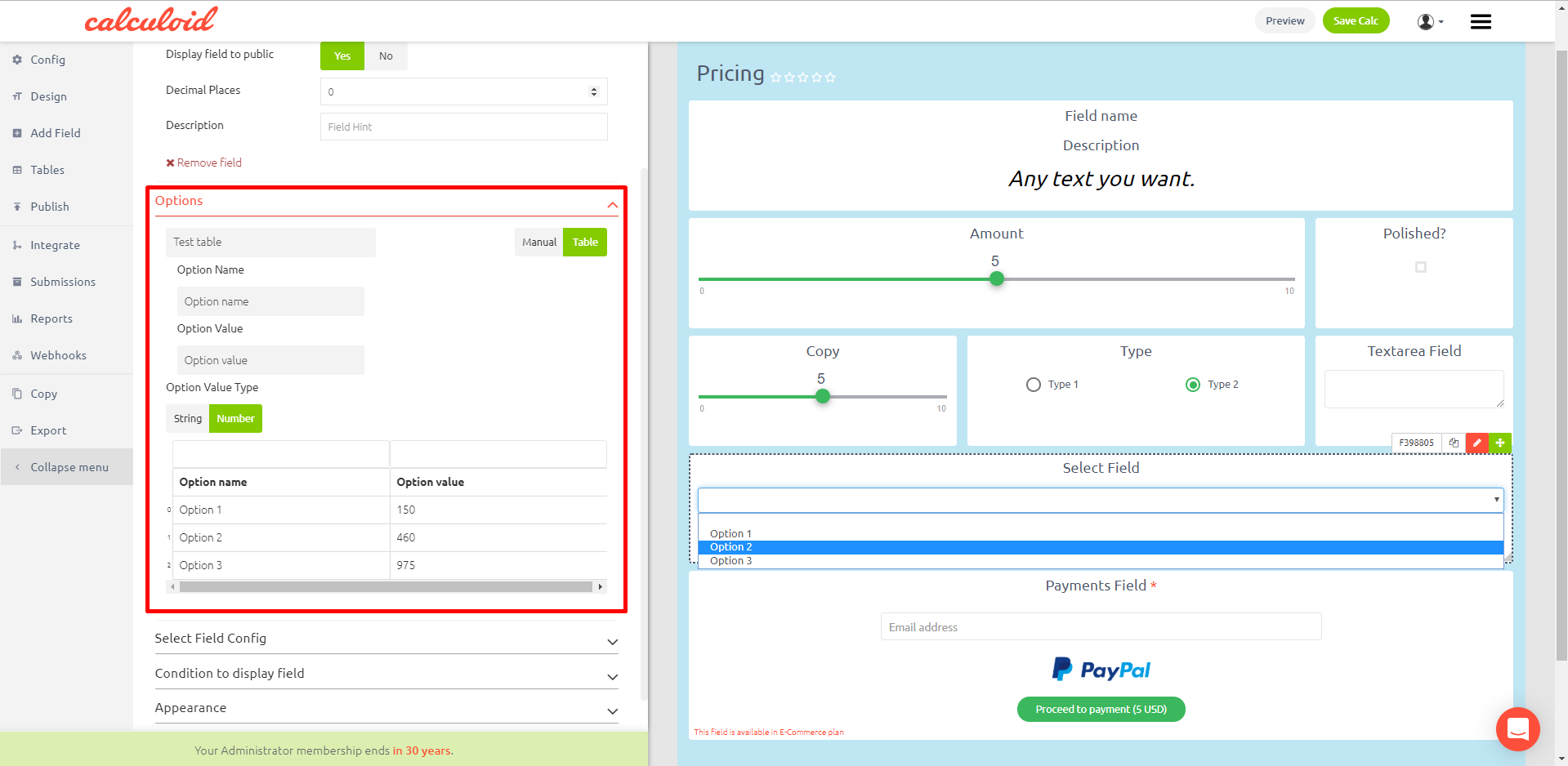
SELECCIONE CAMPO: UN MENÚ DESPLEGABLE CON OPCIONES ILIMITADAS
A diferencia del campo de casilla de radio con opciones mostradas como casillas de verificación, el campo Seleccionar está diseñado como Menú desplegable por lo que se adapta mejor a las situaciones cuando el número de opciones es muy alto. En "Editar campo> Opciones", puede elegir si desea agregar nuevas opciones manualmente o seleccionar una tabla para importar las opciones desde. Si selecciona la segunda opción, asegúrese de que la tabla se agregue primero antes de que pueda seleccionar una. Para agregar una tabla a Calculoid, use el botón "Tablas" en el lado izquierdo de la pantalla. Al agregar una tabla de un archivo CSV, tenga en cuenta que solo comas (no punto y coma) se admiten como separador de campo en el archivo.
Este es un ejemplo del formato de datos CSV correcto.
Opciones de configuración:
Manual / Mesa
Tipo de valor de opción
Nueva opción
Nombre de la opción
Valor de la opción
Seleccionar configuración de campo:
Valor por defecto
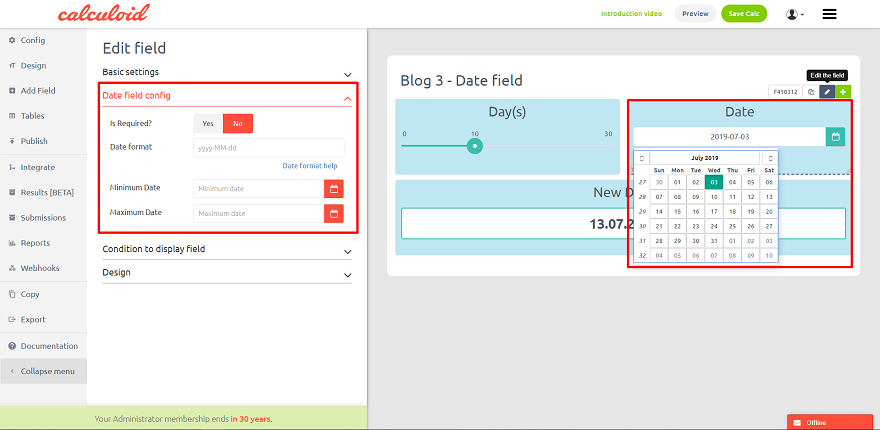
CAMPO DE FECHA: UNA ENTRADA DE CALANDER PARA LA ELECCIÓN DE FECHA Y CÁLCULOS ADICIONALES EN EL CAMPO DE FÓRMULA
El usuario puede elegir una fecha de un calendario. La fecha se puede usar en el campo de fórmula para realizar más cálculos. Solo campo de entrada.
Configuración del campo de fecha:
¿Es requerido? - hace que la entrada sea un campo obligatorio
Formato de fecha - establecer formato de fecha
Fecha mínima: limite las fechas disponibles para la elección de los usuarios. Establece el límite mínimo.
Fecha máxima: limite las fechas disponibles para la elección de los usuarios. Establece el límite máximo.
Variables predefinidas para el formato de fecha (aplicable en la función dateFormat en el campo de fórmula):
'aaaa': representación de 4 dígitos del año (por ejemplo, AD 1 => 0001, AD 2010 => 2010)
'yy': representación de 2 dígitos del año, rellenado (00-99). (por ejemplo, AD 2001 => 01, AD 2010 => 10)
'y': representación de 1 dígito del año, por ejemplo (AD 1 => 1, AD 199 => 199)
'MMMM': mes en año (enero-diciembre)
'MMM': mes en año (enero-diciembre)
'MM': mes en año, acolchado (01-12)
'M': mes en año (1-12)
'LLLL': mes independiente en el año (enero-diciembre)
'dd': Día en mes, acolchado (01-31)
'd': Día del mes (1-31)
'EEEE': Día de la semana, (domingo a sábado)
'EEE': Día de la semana, (dom-sáb)
'fullDate': equivalente a 'EEEE, MMMM d, y' para la configuración regional en_US (por ejemplo, viernes, septiembre 3, 2010)
'longDate': equivalente a 'MMMM d, y' para la configuración regional en_US (p. ej., septiembre 3, 2010)
'mediumDate': equivalente a 'MMM d, y' para la configuración regional en_US (por ejemplo, Sep 3, 2010)
'shortDate': equivalente a 'M / d / aa' para la configuración regional en_US (por ejemplo, 9 / 3 / 10)
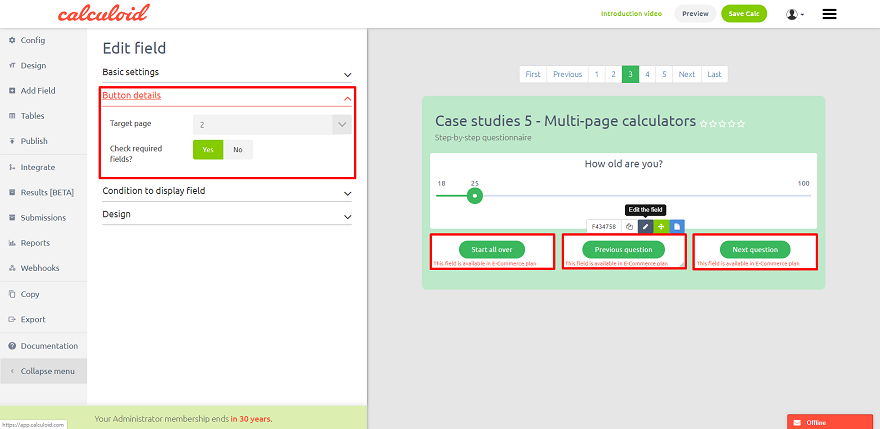
IR AL CAMPO DE PÁGINA: UN CAMPO DE BOTÓN PARA USAR CON LA FUNCIÓN DE VARIAS PÁGINAS, AYUDA A AJUSTAR EL FLUJO EN LA CALCULADORA DE PÁGINAS MÚLTIPLES
El campo está disponible en la pestaña 'Agregar campo' en el menú de la izquierda. Sin embargo, está oculto hasta que el ajuste "Calculadora de varias páginas" se establezca en "Sí". El campo se utiliza para orientar al usuario final a una página predefinida en particular. El campo 'Ir a la página' en combinación con las condiciones para mostrar el campo crea una característica sólida que le permite establecer un flujo no lineal en su calculadora.
Detalles del botón:
Página de destino: elija la página donde redirigir al usuario final después de un clic
¿Verifica los campos obligatorios? - comprobación automática de todos los campos obligatorios en la página. Si se rellenan todos los campos obligatorios, redirija a la página definida, si al menos uno en blanco presenta un mensaje de error.
CONDICIÓN PARA VISUALIZAR LA FUNCIÓN DE CAMPO - MOSTRAR CAMPO BASADO EN CONDICIONES LÓGICAS / MATEMÁTICAS
Esta característica fuerte permite mostrar un campo particular basado en una condición lógica o matemática. Una vez que la condición es verdadera, se muestra el campo, hasta que el campo está oculto. El campo oculto todavía se puede usar en los cálculos. Condición para mostrar el campo:
- Agregar nueva condición - Agregar una nueva condición para mostrar el campo
- Campo - Elige un campo. La condición se basa en el valor de este campo.
- Operador - Operadores matemáticos básicos para definir la condición. Los operadores disponibles son: == igual a (igual que =); ! = no igual (igual que ≠); > mayor que; <menor que; > = mayor o igual que; <= menor o igual que.
- Valor - define un valor verdadero para el campo seleccionado.
- Y - Agrega la siguiente condición con y operador. Dos condiciones combinadas por el operador 'y' deben ser ambas verdaderas para mostrar el campo. Literalmente dices: muestra el campo C cuando el campo A es 10 Y el campo B es 20.
- Or - agrega la siguiente condición con u operador. Cuando combina dos condiciones con el operador 'o', solo uno debe ser verdadero para mostrar el campo. Literalmente dice: muestre el campo C si el campo A es 10 O el campo B es 20.
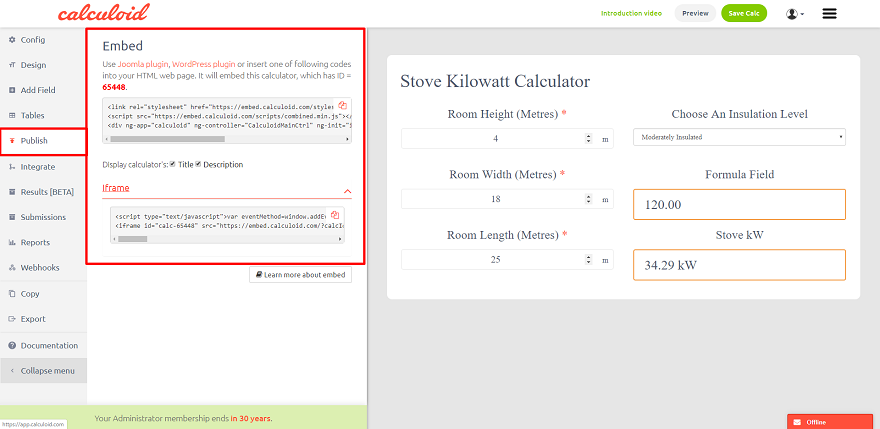
Cómo incrustar una calculadora
Para incrustar su calculadora, configure su calculadora como terminada. Config> Está terminado> Sí o simplemente abra la pestaña 'Publicar' en el menú de la izquierda y presione Sí. Luego copie uno de los dos códigos proporcionados. Ambos son códigos HTML. Sin embargo, uno está con iFrame y el otro sin iFrame. Si usa WordPress para administrar su web, instale nuestro complemento e incruste con el código corto.
HTML
Código HTML sin iFrame: este código adoptará el CSS de su sitio web y heredará las fuentes. Copie el código y péguelo en su web en cualquier lugar adecuado para HTML. La adopción de CSS de su web puede causar conflictos de estilo.
IFrame
Código HTML con iFrame: si tiene algún conflicto con los estilos CSS de su web después de incrustar la calculadora en su sitio web, utilice la opción con iFrame. La calculadora se mostrará con el formato que eligió en Calculoid. Usar iFrame no permite adoptar CSS de tu web.
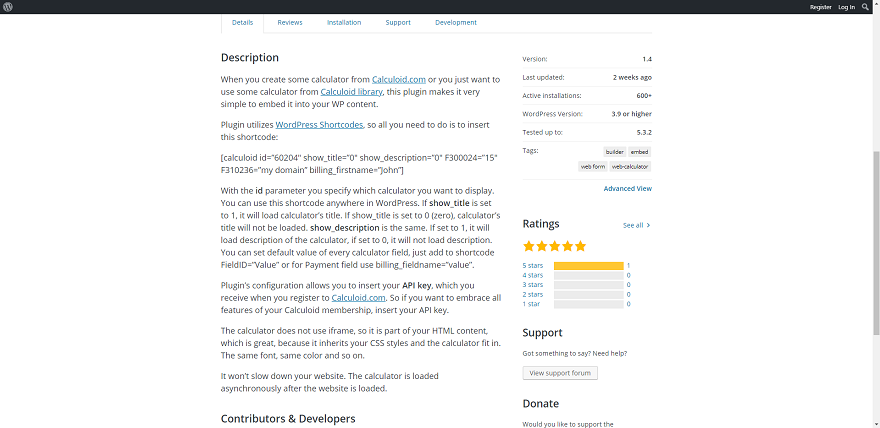
Complemento de WordPres
Complemento de WordPress Calculoid: https://wordpress.org/plugins/calculoid-calculators-builder/. Ejemplo de un shortcode: [calculoid id = "60204" show_title = "0" show_description = "0"].
- Identificación calculoide - Pon tu calculadora id. Se puede encontrar en URL (código de dígitos 6)
- mostrar título - ponga 1 si desea mostrar el nombre de la calculadora en la inserción, 0 si no desea mostrar el nombre de la calculadora.
- mostrar descripcion - ponga 1 si desea mostrar la descripción de las calculadoras en la inserción, 0 si no desea mostrar la descripción de las calculadoras.
Antes de usar el código abreviado, asegúrese de poner la clave API correcta en la configuración del complemento. La clave API se puede encontrar en la página "Mi perfil"> APIkey.
Integraciones
Puede integrar fácilmente su calculadora con más de 1000 aplicaciones en la web. Calculoid tiene integraciones directas con productos basados en Google Analytics, Mautic y Redmine. Para otras integraciones utilizamos la plataforma Zapier. Para administrar sus integraciones, use la pestaña 'Integrar' en el menú de la izquierda.
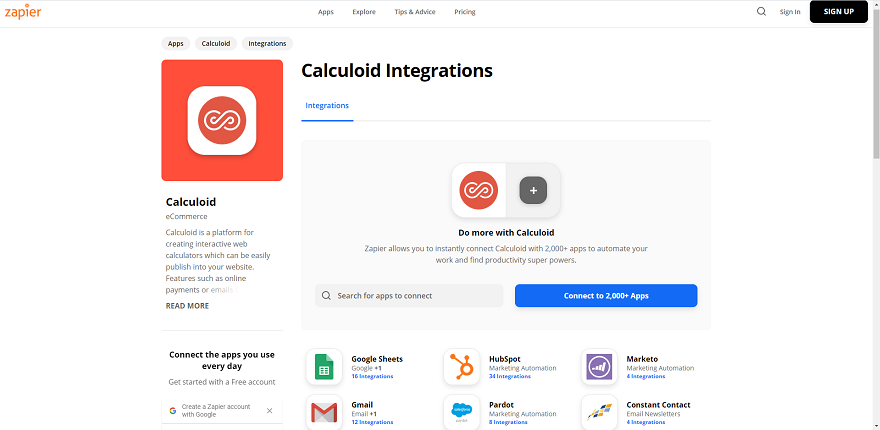
Zapier: plataforma de integración con más de 1000 aplicaciones disponibles
Para integrar su calculadora con Zapier, debe tener una cuenta en Zapier y aceptar nuestro enlace de invitación: https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/ Cada integración nos ayuda a deshacernos de este paso. Una vez que haya aceptado la invitación, puede crear la integración. Vaya a la página de sus cuentas en Zapier y haga clic en 'Hacer un Zap'. Calculoide siempre debe ser la aplicación desencadenante. Para conectar su cuenta de Calculoid, use la clave API llamada ApiKeyHeader. Se puede encontrar en la página "Mi perfil". Para obtener más información, vea nuestro video de casos de uso: https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
Google Analytics - integración directa
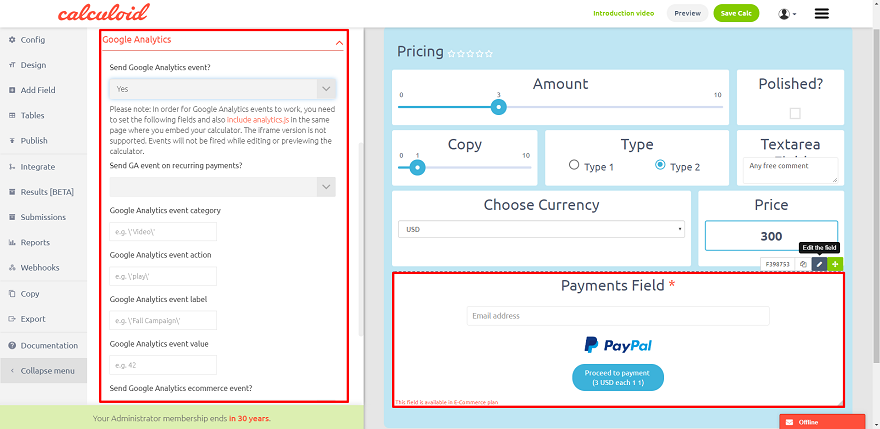
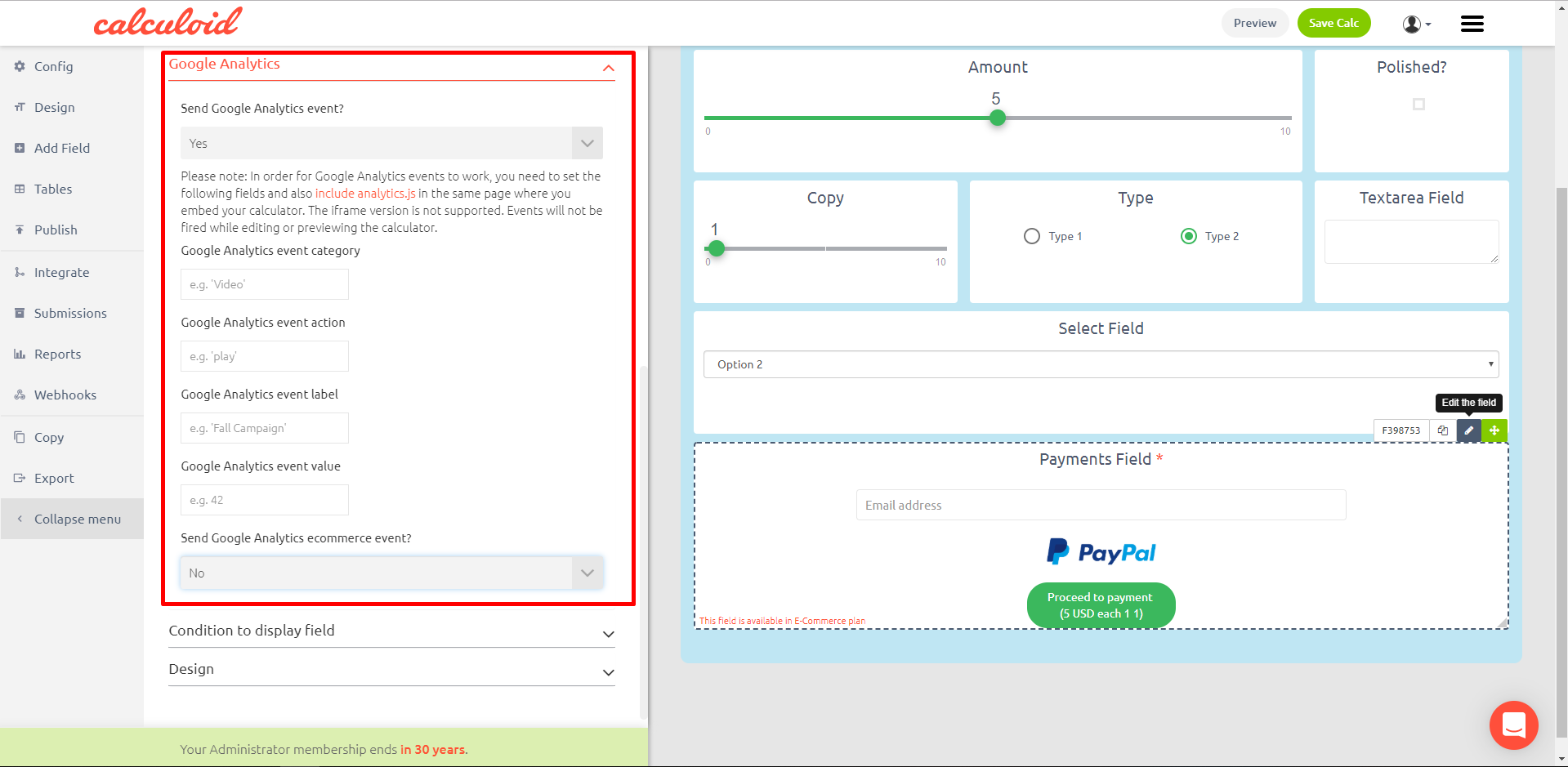
Google Analytics puede rastrear eventos solo en campos de calculadora específicos: "Enviar resultados"Y"Pagos". Ve a la "Campo de edición"menú del campo respectivo. Luego abra el"Google Analytics"submenú. Cambiar el"Enviar evento de Google Analytics?"valor a Sí. Para que los eventos de Google Analytics funcionen, debe configurar los siguientes campos e incluir también analytics.js en la misma página donde insertas tu calculadora. La versión del iframe no es compatible. Los eventos no se activarán durante la edición o vista previa de la calculadora.
- Categoría de evento de Google Analytics (por ejemplo, "Video")
- Acción del evento de Google Analytics (por ejemplo, "jugar")
- Etiqueta de evento de Google Analytics (por ejemplo, "Campaña de Otoño")
- Valor del evento de Google Analytics (por ejemplo, 42)
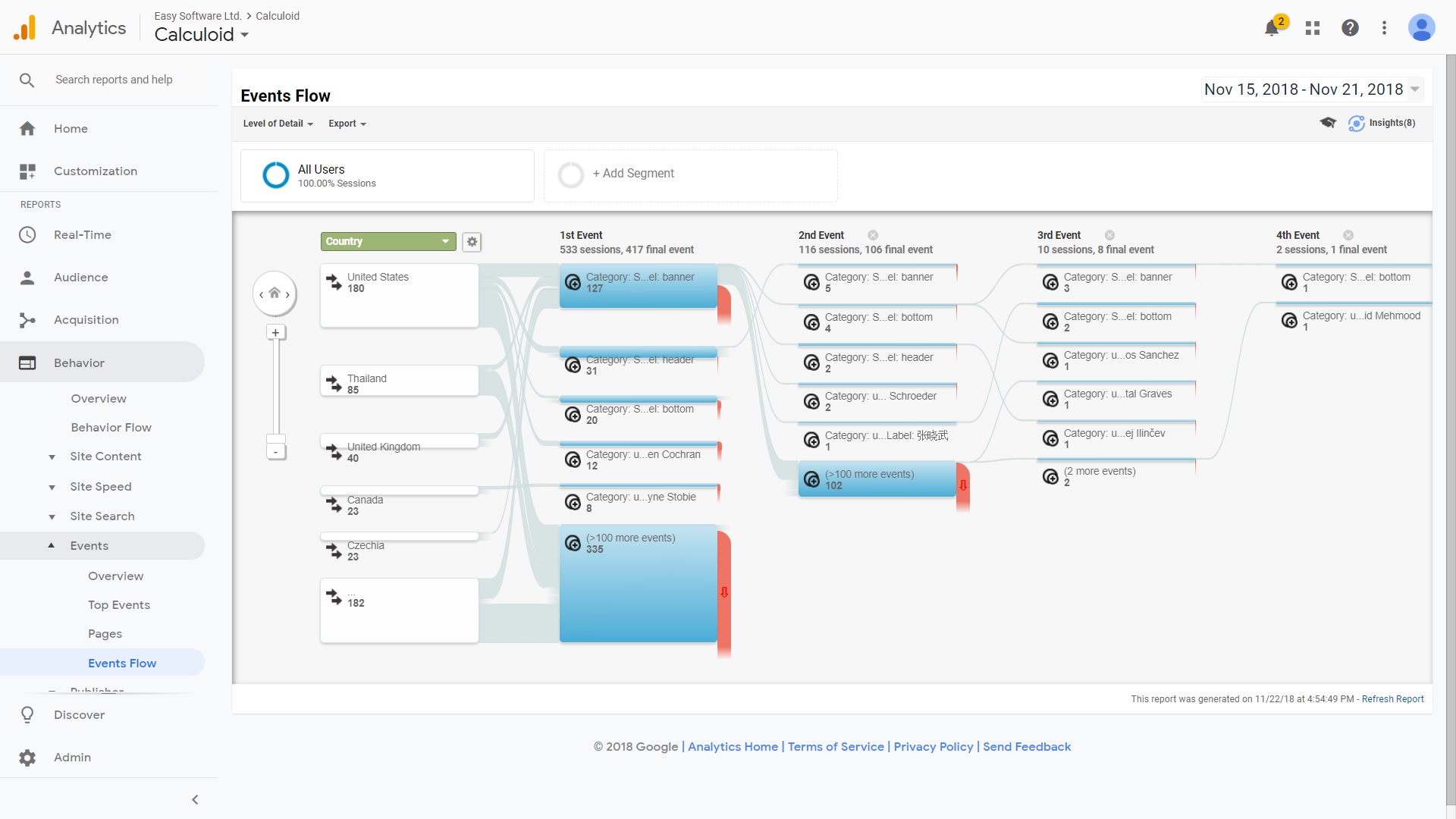
Los datos creados por una actividad en los campos específicos de Calculoid se mostrarán en Google Analytics como eventos con atributos definidos arriba.
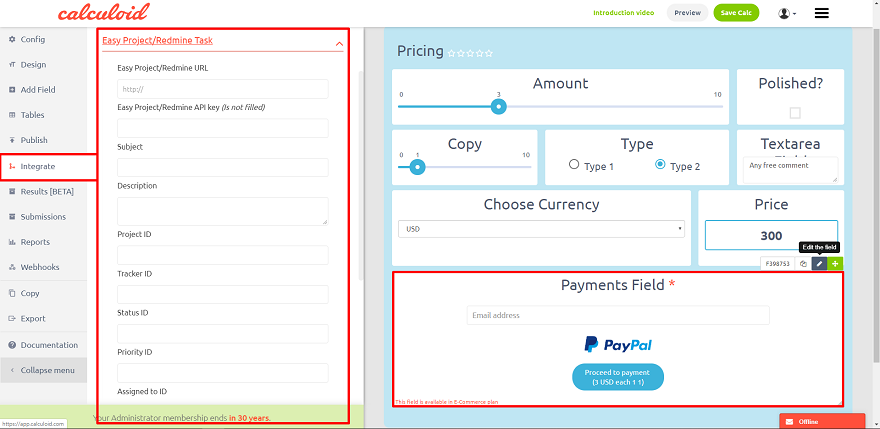
Productos Redmine: integración directa con EasyProject y EasyRedmine
Para integrar su calculadora con productos basados en Redmine o Redmine, complete los datos requeridos en la pestaña 'Integrar' en el menú de la izquierda y asigne los campos en su calculadora con los campos del sistema.
Estadística
Para encontrar detalles de envío e informes para una calculadora en particular, vaya a la pestaña "Envíos" en el menú de la izquierda. Para el informe de estadísticas y vistas globales, abra el elemento de menú "Informes".
- Envíos - vea todas las presentaciones realizadas a través de su (s) calculadora (s), incluidos los pagos y los pagos pendientes
- Informes - ver cuántas veces se han visto sus calculadoras y cuántas presentaciones se han realizado
Webhooks